您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS点击加载通用ajax的方法
![]() 代荷2023-05-30帝国CMS教程已有人查阅
代荷2023-05-30帝国CMS教程已有人查阅
导读帝国CMS通用封装的ajax加载信息框架代码,改改也可以用到其他地方。

html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<script src="/ajax/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="/ajax/loadNews.js" type="text/javascript"></script>
<style type="text/css">
li{
height: 40px;
line-height: 40px;
}
</style>
</head>
<body>
<div id="html"></div>
<div><button id="click">点击加载更多</button></div>
</body>
</html>
JS代码
(function ($) {
$.load_news = function(initdata, ajax_offset){
window.ajax_offset = ajax_offset;
var ajaxutl = '/ajax/result.php';
var init_data = {
limit : 0,
offset : window.ajax_offset,
tbname : '',
classid : 0,
order : '',
dom : '',
click_dom : ''
}
init_data = $.extend({}, init_data, initdata);
var result_lang = {
data_0 : '<font color="red" size="+1">暂无数据</font>',
tbname_not : '没有此数据表'
}
$.post(
ajaxutl,
init_data,
function(data){
var data = data;
if(data.status=='data_0')
{
// 没有数据了~~~~
$(init_data.dom).append(result_lang[data.status]);
// 移除click
$(init_data.click_dom).remove();
// 设置按钮
//$(init_data.click_dom).attr('disabled', 'disabled');
return false;
}
$(init_data.dom).append(data.html);
window.ajax_offset =data.offset;
},
'json'
);
}
})(jQuery);
$(function(){
$("#click").click(function(){
$.load_news({
limit : 20, // 每次查询多少条
tbname : 'news', // 数据表名称
classid : 3, // 栏目ID
order : 'desc', // 排序
dom : '#html', // 向哪个DOM节点中插入数据 ID请填写# class填写. 例如<div id="html"> 填写 #html
click_dom : '#click' // 触发事件的DOM
},window.ajax_offset);
})
})
php代码
<?php
include '../e/class/connect.php'; // 数据库配置文件与公共函数文件
include '../e/class/db_sql.php'; // 数据库操作文件
include '../e/data/dbcache/class1.php'; // 栏目缓存文件
$link = db_connect(); // 链接数据库
$empire = new mysqlquery(); // 实例化数据库操作类
$p = $_POST; // 简写post
$_POST = null; // 释放post
$filter = 'RepPostVar'; // 过滤非法数据
$tbname = $filter($p['tbname']); // 数据表名
// 判断表是否存在
if( !$tbname || in_array($tbname, $etable_r) )
{
die( json_encode( array('status'=>'tbname_not') ) );
}
// 栏目ID
$classid = (int) $p['classid'];
// order
$order = $filter($p['order']);
// 查询偏移量
$offset = (int) $p['offset'];
if( $order == 'desc' && $offset != 0 )
{
$where_offset = ' and id < '.$offset;
}else
{
$where_offset = '';
}
if($order == 'asc')
{
$where_offset = ' and id > '.$offset;
}
$where = ' WHERE 1';
$where .= $classid?' AND `classid` = '.$classid:'';
$where .= $where_offset;
$order = 'ORDER BY id '.$order;
$limit = (int) $p['limit'];
$limit = 'LIMIT '.$limit;
$sql = "SELECT {$maxid}id,classid,newspath,filename,groupid,titleurl,title FROM `{$dbtbpre}ecms_{$tbname}` {$where} {$order} {$limit}";
$num=$empire->num($sql);
if($num<1){
die( json_encode( array('status'=>'data_0', 'sql'=>$sql) ) );
}
$query = $empire->query($sql);
$last = 0;
$html = '';
while($r=$empire->fetch($query)){
$last = $r['id'];
$url = sys_ReturnBqTitleLink($r);
$html.= <<<HTML_LIST
<li>id --- $r[id]<a href="{$url}">$r[title]</a></li>
HTML_LIST;
}
die( json_encode( array('status'=>'ok', 'html'=>$html, 'offset'=>$last, 'sql'=>$sql) ) );
?>
本文标签:
很赞哦! ()
相关教程
- (PC+手机)帝国cms7.5漫画图片连载网站源码免费下载
- 帝国CMS7.5二次元COS漫展网站模板源码免费下载
- 帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具
- 帝国CMS7.5漫画网站模板带手机端源码免费下载
- 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载
- 帝国CMS游戏应用APP推广下载站模板免费下载
- 帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码
- 帝国cms7.5手游评测资讯礼包合集游戏专区下载网站模板
- 帝国cms7.5大型游戏资讯门户网站源码免费下载
- 帝国CMS7.5手游资讯下载综合门户免费网站模板
- 帝国cms7.5奇闻异事末解之谜模板免费下载带数据
- 帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机
图文教程

帝国CMS8.0数组参数型的灵动标签和万能标签使用方法
灵动标签、索引灵动标签、ecmsinfo万能标签:均新增数组参数型方式调用标签e:loopr、e:indexloopr、sys_EcmsBqr_ecmsinfo,更直观:
帝国CMS函数ReplaceListVars() 功能和实现例子
函数:ReplaceListVars()功能:替换列表模板/标签模板/搜索模板位置:帝国CMS e/class/connect.php例子一:最新信息图标例子二:N分钟前信息 个性时间显示修改例子一:最新信息 new图标
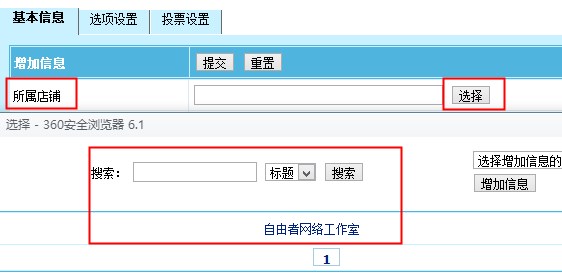
帝国CMS实现商城品牌商品列表和店铺商品列表功能的方法
也许你需要这要一个功能,比如商城网站的品牌列表,及某品牌下的所有商品,或者店铺列表以及该店铺下的所有商品,发布商品时可以选择店铺。
帝国CMS随机会员头像的代码
前些时检测服务器发现安全狗扫出了网站图片附件中有提示后门的图片,检查发现是用户上传的头像图片。不知道是不是误报,但确实有这个风险
相关源码
-
 (自适应响应式)超市仓储仓库货架展架网站pbootcms源码下载本模板为货架展架、仓储货架行业量身打造,采用PbootCMS内核开发,充分考虑了货架产品展示和企业形象展示的需求。模板设计简洁大方,突出产品特点,能够有效展示各类货架产品的规格参数和应用场景,帮助访客快速了解企业核心业务和产品优势。查看源码
(自适应响应式)超市仓储仓库货架展架网站pbootcms源码下载本模板为货架展架、仓储货架行业量身打造,采用PbootCMS内核开发,充分考虑了货架产品展示和企业形象展示的需求。模板设计简洁大方,突出产品特点,能够有效展示各类货架产品的规格参数和应用场景,帮助访客快速了解企业核心业务和产品优势。查看源码 -
 (自适应)英文绿色精密模具零件加工五金零件pbootcms外贸网站模板本模板基于PbootCMS开发,为五金零件、精密模具加工等英文外贸企业设计。采用响应式布局,适配各类移动设备,是五金零件企业开展国际贸易的专业展示平台。查看源码
(自适应)英文绿色精密模具零件加工五金零件pbootcms外贸网站模板本模板基于PbootCMS开发,为五金零件、精密模具加工等英文外贸企业设计。采用响应式布局,适配各类移动设备,是五金零件企业开展国际贸易的专业展示平台。查看源码 -
 (PC+WAP)蓝色智能环保机械设备网站营销型pbootcms模板下载本模板基于PbootCMS系统开发,为环保设备制造企业设计,特别适合展示环保机械、智能装备等产品。采用响应式技术,确保各类设备参数和技术方案在不同终端上都能清晰展示。查看源码
(PC+WAP)蓝色智能环保机械设备网站营销型pbootcms模板下载本模板基于PbootCMS系统开发,为环保设备制造企业设计,特别适合展示环保机械、智能装备等产品。采用响应式技术,确保各类设备参数和技术方案在不同终端上都能清晰展示。查看源码 -
 (自适应)帝国CMS7.5模板淘宝客导购博客文章源码本模板基于帝国CMS7.5内核深度开发,为电商导购类网站设计。采用响应式布局技术,确保在手机、平板及电脑端均能获得优质浏览体验。模板内置商品推荐模块与优惠信息展示区,可快速搭建专业导购平台。查看源码
(自适应)帝国CMS7.5模板淘宝客导购博客文章源码本模板基于帝国CMS7.5内核深度开发,为电商导购类网站设计。采用响应式布局技术,确保在手机、平板及电脑端均能获得优质浏览体验。模板内置商品推荐模块与优惠信息展示区,可快速搭建专业导购平台。查看源码 -
 (自适应)黑色摄影作品工作室pbootcms模板网站源码下载为风景摄影、个人工作室打造的高端网站模板,基于PbootCMS开源内核开发,采用HTML5自适应架构,PC与移动端实时数据同步,适配各类拍摄作品展示需求。查看源码
(自适应)黑色摄影作品工作室pbootcms模板网站源码下载为风景摄影、个人工作室打造的高端网站模板,基于PbootCMS开源内核开发,采用HTML5自适应架构,PC与移动端实时数据同步,适配各类拍摄作品展示需求。查看源码 -
 (PC+WAP)蓝色电缆桥架五金钢结构机械PbootCMS模板下载采用PC与WAP双端适配设计,满足桌面设备和移动端访问需求。专注服务于电缆桥架、钢结构及五金机械制造领域,通过结构化布局展示产品特性与技术参数,后台数据一体化管理提升内容维护效率。查看源码
(PC+WAP)蓝色电缆桥架五金钢结构机械PbootCMS模板下载采用PC与WAP双端适配设计,满足桌面设备和移动端访问需求。专注服务于电缆桥架、钢结构及五金机械制造领域,通过结构化布局展示产品特性与技术参数,后台数据一体化管理提升内容维护效率。查看源码
| 分享笔记 (共有 篇笔记) |







