您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国cms默认图片集分割大图和小图的方法
![]() 乐菱2023-05-28帝国CMS教程已有人查阅
乐菱2023-05-28帝国CMS教程已有人查阅
导读帝国cms默认图片集分割大图和小图方法案列如下,自行对照修改

帝国cms默认图片集分割大图和小图方法案列如下,自行对照修改
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
</head>
<body>
<?php
$morepic=$navinfor['morepic'];
$mpr=explode(egetzy('rn'),$morepic);
$mpcount=count($mpr);
for($mpi=0;$mpi<$mpcount;$mpi++)
{ $mp=explode('::::::',$mpr[$mpi]);
if(empty($mp[1]))
{
$mp[1]=$mp[0];
}
// echo "小图地址:<img src='".$mp[0]."' /><br />大图地址:<img src='".$mp[1]."' /><br />";
$picname=htmlspecialchars($mp[2]);
$showsmphoto.="<li><a href='#' title='".$picname."' ><img src='".$mp[0]."' /></a></li>"; //显示小图格式修改这里
$showbigphoto.="<img src='".$mp[1]."' alt='".$picname."' /> "; //显示大图格式修改这里
}
?>
输出大图:
<?=$showbigphoto?>
输出小图:<ul>
<?=$showsmphoto?>
</ul>
</body>
</html>
本文标签:
很赞哦! ()
图文教程

帝国CMS模板怎么调用指定栏目的tag或当前栏目的tag的方法
帝国CMS模板制作中需要调用指定栏目中所有数据包含的TAG或者当前栏目中所有数据包含的TAG,使用如下方法即可实现(最后有代码说明):
帝国CMS怎么获取当前选择的播放器名称方法
帝国CMS怎么获取当前选择的播放器名称方法直接使用代码:播放器名称:<?=$p[player]?>
帝国CMS购物车购买数量JS新增方法
本文实例讲述了帝国CMS购物车商品购买数量的方法。分享给大家供大家参考。具体实现方法如下:
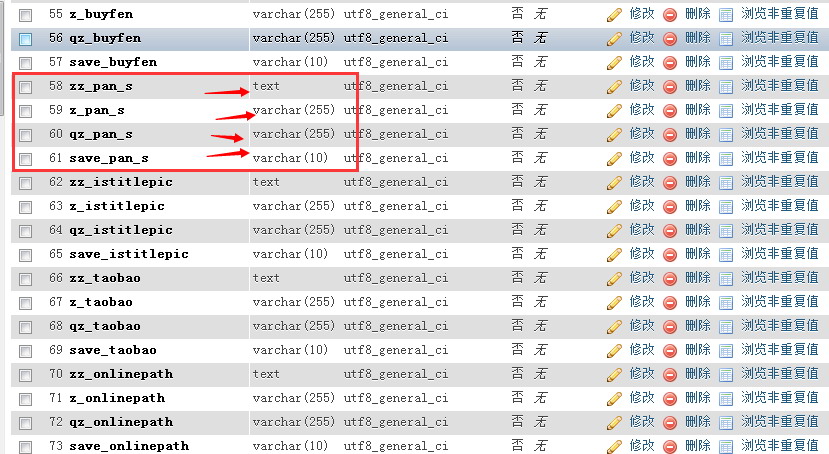
帝国CMS建立模型字段报错的解决方法,Row size too large的解决方法
给一个客户做模板定制,客户的功能要求很……要建立N多的字段,在一个模型表中!那么问题来了,建立大概165个字段的时候突然报错!
相关源码
-
 响应式pbootcms模板新闻资讯博客自媒体门户网站行业通用解决方案为新闻资讯、自媒体博客打造的响应式网站模板,同时支持企业门户、行业资讯等多场景快速适配。通过简单的图文替换即可实现跨行业转型,显著降低建站成本。查看源码
响应式pbootcms模板新闻资讯博客自媒体门户网站行业通用解决方案为新闻资讯、自媒体博客打造的响应式网站模板,同时支持企业门户、行业资讯等多场景快速适配。通过简单的图文替换即可实现跨行业转型,显著降低建站成本。查看源码 -
 (自适应响应式)HTML5建筑工程公司建筑集团网站模板下载基于PbootCMS内核开发的响应式建筑行业网站模板,为建筑工程公司、建筑集团等企业打造,通过简洁大气的设计风格展现企业专业形象。查看源码
(自适应响应式)HTML5建筑工程公司建筑集团网站模板下载基于PbootCMS内核开发的响应式建筑行业网站模板,为建筑工程公司、建筑集团等企业打造,通过简洁大气的设计风格展现企业专业形象。查看源码 -
 (自适应)大气办公用品耗材供应打印机产品维修网站模板下载基于PbootCMS系统开发的响应式网站模板,为营销技术博主、数字产品评测者设计。采用前沿的响应式技术,确保内容在手机端和桌面端都能获得较佳阅读体验,帮助用户高效展示技术文章和产品分析。查看源码
(自适应)大气办公用品耗材供应打印机产品维修网站模板下载基于PbootCMS系统开发的响应式网站模板,为营销技术博主、数字产品评测者设计。采用前沿的响应式技术,确保内容在手机端和桌面端都能获得较佳阅读体验,帮助用户高效展示技术文章和产品分析。查看源码 -
 (自适应)游泳馆泳池水处理器设备pbootcms网站模板免费下载专注服务于泳池水处理设备制造商、泳池系统工程商等企业用户。模板预设设备分类体系、技术参数展示模块和解决方案呈现页面,满足行业特有展示需求。查看源码
(自适应)游泳馆泳池水处理器设备pbootcms网站模板免费下载专注服务于泳池水处理设备制造商、泳池系统工程商等企业用户。模板预设设备分类体系、技术参数展示模块和解决方案呈现页面,满足行业特有展示需求。查看源码 -
 (自适应)摄像头安防电子设备pbootcms源码下载本模板基于PbootCMS系统开发,为安防电子设备企业设计,特别适合监控摄像头、安防系统等产品的展示。采用响应式技术,确保各类设备参数和功能在不同终端上都能清晰呈现。查看源码
(自适应)摄像头安防电子设备pbootcms源码下载本模板基于PbootCMS系统开发,为安防电子设备企业设计,特别适合监控摄像头、安防系统等产品的展示。采用响应式技术,确保各类设备参数和功能在不同终端上都能清晰呈现。查看源码 -
 帝国cms7.5商城模板带图片视频广告位功能本模板基于帝国CMS7.5内核开发,为内容电商平台设计,集成文章、图片、视频多媒体展示与广告位管理功能。采用智能响应式技术,确保商品内容在不同设备上获得较优呈现效果,帮助快速构建专业的内容营销平台。查看源码
帝国cms7.5商城模板带图片视频广告位功能本模板基于帝国CMS7.5内核开发,为内容电商平台设计,集成文章、图片、视频多媒体展示与广告位管理功能。采用智能响应式技术,确保商品内容在不同设备上获得较优呈现效果,帮助快速构建专业的内容营销平台。查看源码
| 分享笔记 (共有 篇笔记) |







