您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
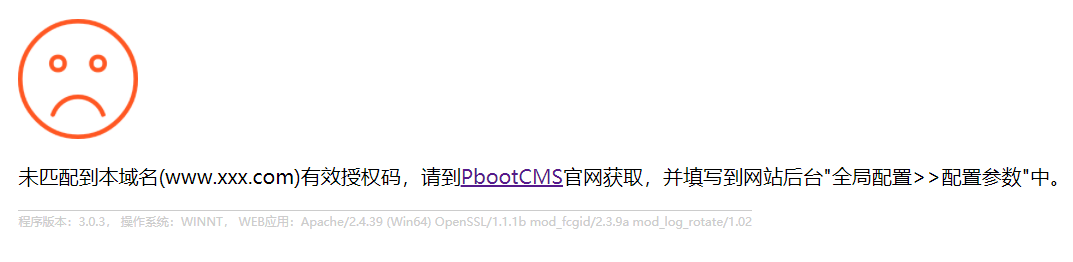
pbootcms授权提示信息修改方法,pbootcms授权提示信息怎么改
![]() 谷山2023-01-25PbootCMS教程已有人查阅
谷山2023-01-25PbootCMS教程已有人查阅
导读其实官方已经预制了一个免费的解决方案,你只需要在网站根目录下新建一个sn.html文件,在里面写上你自己的提示信息,比如请联系XX,如果你正在访问此时为非授权域名。

其实官方已经预制了一个免费的解决方案,你只需要在网站根目录下新建一个sn.html文件,在里面写上你自己的提示信息,比如请联系XX,如果你正在访问此时为非授权域名,系统会自动调用sn.html并显示其内容。
代码提示内容可以从404错误页面中找到合适的代码并放入。
代码号提供了一个sn.html文件的demo以下代码:
<div class="error_main">
<div class="content">
<h1>错误页面</h1>
<div class="error_content">
<span class="fa fa-frown-o"></span>
<h2>对不起, 这个页面找不到了!</h2>
<p>不知道您是怎么到这个页面来的,虽然页面暂时无法找到,别担心,您可以返回首页继续浏览其他网页。</p>
<form action="#" method="post">
<input class="serch" type="search" name="serch" placeholder="Search here" required="">
<button class="btn1"><i class="fa fa-search" aria-hidden="true"></i></button>
<div class="clear"> </div>
</form>
<a class="b-home" href="#">Back to Home</a>
</div>
<div class="footer">
<p>Copyright © <a target="_blank" href="http://你的域名">你的域名。com</a></p>
</div>
</div>
</div>
本文标签:
很赞哦! ()
相关教程
图文教程

pbootcms网站绑定两个域名的方法
在PbootCMS中,一个网站绑定两个域名的方法主要涉及到在PbootCMS官网进行域名授权,并将获取的授权码填写到网站后台的相应位置。以下是详细的步骤说明:1. 域名授权首先,您需要
PbootCMS调用留言数和文章总数的代码示例
在 PBootCMS 中,可以使用 pboot:sql 标签来自定义任意查询语句并循环输出。下面详细介绍如何使用此标签来调用网站的留言数和文章总数。
开发手册PbootCMS公司信息标签参数列表
公司信息标签 ;适用范围:全站任意地方均可使用;标签作用:用于调取网站与公司相关的信息,对应后台的“基础内容>公司信息”
pbootcms后台添加头条显示开关的方法
我们在pbootcms后台发布文档的时候,会看到有置顶和推荐的开关,那么没有头条的开关,有时候碰到属性太多,操作的时候就比较麻烦,今天我们分享后台列表增加【头条】的开关功能。
相关源码
-
 自适应响应式绿色装修公司定制家居类pbootcms网站下载(自适应手机端)响应式全屋装修定制家居类网站pbootcms模板 绿色装修公司网站源码下载PbootCMS内核开发的网站模板,该模板适用于装修定制网站、装查看源码
自适应响应式绿色装修公司定制家居类pbootcms网站下载(自适应手机端)响应式全屋装修定制家居类网站pbootcms模板 绿色装修公司网站源码下载PbootCMS内核开发的网站模板,该模板适用于装修定制网站、装查看源码 -
 (PC+WAP)pbootcms模板黑色门窗定制五金建材网站下载为门窗定制与五金建材企业设计的网站解决方案,采用PbootCMS开发,兼具专业展示与营销功能。黑色系设计突显工业质感,响应式布局确保在手机、平板等设备上的浏览体验。通过简单的内容替换,也可适用于建材贸易、家具定制等相关行业。查看源码
(PC+WAP)pbootcms模板黑色门窗定制五金建材网站下载为门窗定制与五金建材企业设计的网站解决方案,采用PbootCMS开发,兼具专业展示与营销功能。黑色系设计突显工业质感,响应式布局确保在手机、平板等设备上的浏览体验。通过简单的内容替换,也可适用于建材贸易、家具定制等相关行业。查看源码 -
 (自适应)简繁双语响应式服装服饰西装工装校服定制pbootcms模板本模板基于PbootCMS内核开发,为服装服饰行业量身打造,尤其适合西装定制、工装生产、校服订制等服装类企业使用。模板采用响应式布局设计,确保在手机、平板、电脑查看源码
(自适应)简繁双语响应式服装服饰西装工装校服定制pbootcms模板本模板基于PbootCMS内核开发,为服装服饰行业量身打造,尤其适合西装定制、工装生产、校服订制等服装类企业使用。模板采用响应式布局设计,确保在手机、平板、电脑查看源码 -
 (PC+WAP)聚氨酯粉末涂料防腐耐用材料粘合剂网站源码下载为化工涂料企业设计的展示系统,集成产品技术参数库、颜色样板展示器和配方查询模块。支持粉末涂料、环氧树脂等多类产品分类展示查看源码
(PC+WAP)聚氨酯粉末涂料防腐耐用材料粘合剂网站源码下载为化工涂料企业设计的展示系统,集成产品技术参数库、颜色样板展示器和配方查询模块。支持粉末涂料、环氧树脂等多类产品分类展示查看源码 -
 (PC+WAP)蓝色智能环保机械设备网站营销型pbootcms模板下载本模板基于PbootCMS系统开发,为环保设备制造企业设计,特别适合展示环保机械、智能装备等产品。采用响应式技术,确保各类设备参数和技术方案在不同终端上都能清晰展示。查看源码
(PC+WAP)蓝色智能环保机械设备网站营销型pbootcms模板下载本模板基于PbootCMS系统开发,为环保设备制造企业设计,特别适合展示环保机械、智能装备等产品。采用响应式技术,确保各类设备参数和技术方案在不同终端上都能清晰展示。查看源码 -
 (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板为花卉盆栽租赁、园林绿化企业打造的PbootCMS网站模板,采用较新内核开发,PC与移动端数据实时同步。通过清新自然的视觉设计,精准展现植物养护、花卉展示等业务场景,帮助用户快速建立专业级行业网站。查看源码
(PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板为花卉盆栽租赁、园林绿化企业打造的PbootCMS网站模板,采用较新内核开发,PC与移动端数据实时同步。通过清新自然的视觉设计,精准展现植物养护、花卉展示等业务场景,帮助用户快速建立专业级行业网站。查看源码
| 分享笔记 (共有 篇笔记) |
相关标签
大家喜欢
- PbootCMS灵活熟练地使用模板标签的教程
- pbootcms网站程序提示“执行SQL发生错误!错误:DISK I/O ERROR”
- pbootcms报错提示PHP Fatal error: Allowed memory size of 1342
- pbootcms附件上传失败报错UNKNOW: Code: 8192; Desc: stripos():
- PbootCMS删除后台登录验证码的方法
- pbootcms常见的3种百度推送方法
- pbootcms伪静态配置写法(IIS7、Apache、Nginx)
- PbootCMS输出页面运行时间和缓存时间的方法
- PbootCMS升级注意事项
- pbootcms后台点击状态按钮后自动跳转到首页的解决方法








