您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms内容发布带反斜杠不显示的解决方法
![]() 夏槐2023-01-30PbootCMS教程已有人查阅
夏槐2023-01-30PbootCMS教程已有人查阅
导读拿pbootcms来做博客的可能会碰到个问题,那就是发布些教程的时候需要添加路径描述时,例如需要显示appscommonroute.php的时候,这里的路径里有反斜杠


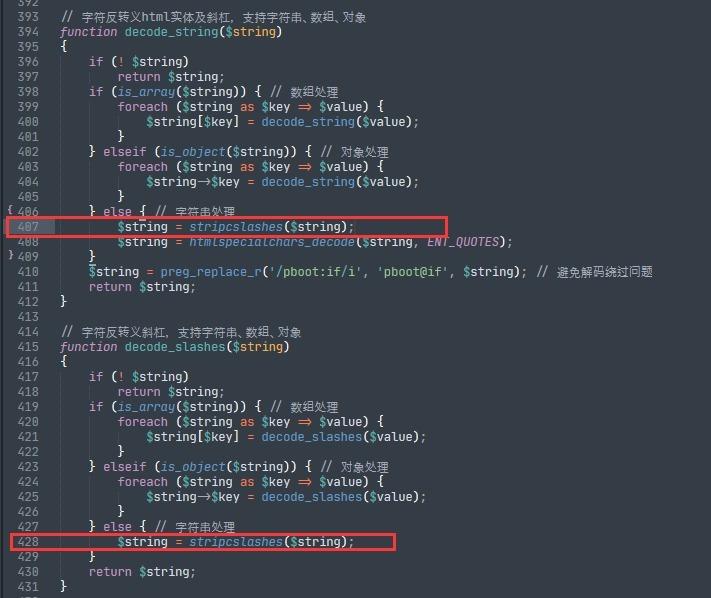
这是为什么呢,经过检查发现/core/function/handle.php助手函数里有个stripcslashes() 函数

stripcslashes() 函数删除由 addcslashes() 函数添加的反斜杠。
这里使用的时候会去除反斜杠
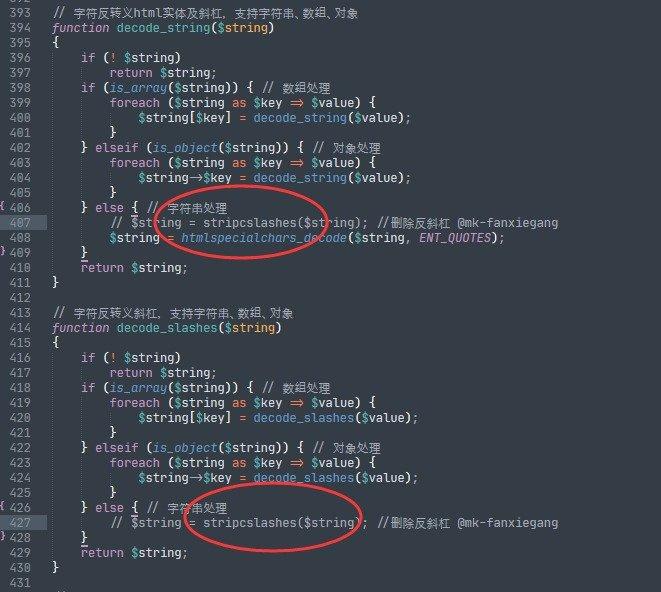
因此,我们这里把这两行处理代码注释掉即可。

注释掉后测试反斜杠正常显示了,搞定!
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (自适应)水墨风中药馆中医名医介绍pbootcms网站模板
- (自适应)蓝色五金制品配件管件pbootcms网站源码下载
- (PC+WAP)楼承板建筑工程合金钢铁材料pbootcms网站源码下载
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应)驾校培训学车活动免费pbootcms源码下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘
- (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板
图文教程

pbootcms模板在首页调用公司简介等单页内容的写法
pbootcms模板如何在首页上调用公司简介等单页内容,id=1 这里的1就是对应的专题内容的里编号
pbootcms标签之统计代码标签,pbootcms安装百度统计代码
pbootcms安装百度统计代码或者其他第三方统计代码,直接登录后台,打开基础内容-站点信息,找到统计代码,把统计代码粘贴进去即可。
pbootcms百度编辑器UEDITOR超链接添加rel="nofollow"
为了让 PbootCMS 的 UEditor 编辑器给超链接默认添加 rel="nofollow" 标签,你需要按照以下步骤进行修改。步骤 1: 修改 link.html 文件定位文件:找到 core/extend/ueditor/
Navicat Premium管理 PbootCMS数据库的方法
Navicat Premium 是一个功能强大的数据库管理工具,支持多种数据库类型,包括 MySQL 和 SQLite。以下是使用 Navicat Premium 管理 PbootCMS 数据库的详细步骤:
相关源码
-
 (自适应)家政保洁保姆打扫卫生清灰服务pbootcms模板免费下载采用手工编写的DIV+CSS架构,代码结构清晰无冗余,加载速度优异。响应式设计适配各类终端设备,保障手机、平板、电脑端的一致浏览体验。查看源码
(自适应)家政保洁保姆打扫卫生清灰服务pbootcms模板免费下载采用手工编写的DIV+CSS架构,代码结构清晰无冗余,加载速度优异。响应式设计适配各类终端设备,保障手机、平板、电脑端的一致浏览体验。查看源码 -
 (自适应响应式)环保净化器家用电器网站免费模板针对环保设备、环境监测等领域的PbootCMS响应式模板,通过模块化设计清晰展示污水处理技术、空气净化系统等解决方案。移动端呈现环保数据可视化图表,后端统一管理确保项目案例、技术等资料多端同步。查看源码
(自适应响应式)环保净化器家用电器网站免费模板针对环保设备、环境监测等领域的PbootCMS响应式模板,通过模块化设计清晰展示污水处理技术、空气净化系统等解决方案。移动端呈现环保数据可视化图表,后端统一管理确保项目案例、技术等资料多端同步。查看源码 -
 (PC+WAP)绿色草坪地坪操场pbootcms网站模板该模板基于PbootCMS内核开发,专为人造草坪、地坪施工企业设计,采用绿色主题呼应行业属性,实现PC与WAP端全栈响应式适配,确保跨设备无缝浏览体验。查看源码
(PC+WAP)绿色草坪地坪操场pbootcms网站模板该模板基于PbootCMS内核开发,专为人造草坪、地坪施工企业设计,采用绿色主题呼应行业属性,实现PC与WAP端全栈响应式适配,确保跨设备无缝浏览体验。查看源码 -
 (PC+WAP)红色家装设计智能家居家具建材pbootcms网站源码下载本模板基于PbootCMS系统开发,为智能家居、家装设计及家具建材行业设计。采用现代化布局风格,突出家居设计行业特色,适合展示各类家居产品、设计方案和建材信息。查看源码
(PC+WAP)红色家装设计智能家居家具建材pbootcms网站源码下载本模板基于PbootCMS系统开发,为智能家居、家装设计及家具建材行业设计。采用现代化布局风格,突出家居设计行业特色,适合展示各类家居产品、设计方案和建材信息。查看源码 -
 pbootcms模板(PC+WAP)微信小程序开发公司网站本模板为微信小程序开发代理、软件开发公司等企业设计,基于PbootCMS内核开发,支持PC+WAP双端响应式布局,数据实时同步,适用于多行业快速建站。查看源码
pbootcms模板(PC+WAP)微信小程序开发公司网站本模板为微信小程序开发代理、软件开发公司等企业设计,基于PbootCMS内核开发,支持PC+WAP双端响应式布局,数据实时同步,适用于多行业快速建站。查看源码 -
 (PC+WAP)货物运输快递物流汽车贸易pbootcms模板下载为货运代理、汽车贸易及快递企业设计的全终端适配网站系统,整合运单追踪与车辆展示核心功能模块原生开发的DIV+CSS架构,支持WebP图像压缩技术。查看源码
(PC+WAP)货物运输快递物流汽车贸易pbootcms模板下载为货运代理、汽车贸易及快递企业设计的全终端适配网站系统,整合运单追踪与车辆展示核心功能模块原生开发的DIV+CSS架构,支持WebP图像压缩技术。查看源码
| 分享笔记 (共有 篇笔记) |







