您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
给帝国CMS的错误报告增加分类功能的方法教程
![]() 语雯2023-04-27帝国CMS教程已有人查阅
语雯2023-04-27帝国CMS教程已有人查阅
导读错误报告页面增加选择分类说明:在填写错误报告的页面增加可选择的分类(后台增加的分类) 如:默认、新建 等信息

错误报告页面增加选择分类说明:在填写错误报告的页面增加可选择的分类(后台增加的分类) 如:默认、新建 等信息
分类方法1、增加下拉框选择分类
在etemplatepublicreport.php 中加入以下代码
<select name="cid" id="cid">
<option value="" selected="selected">请选择</option>
<option value="1">默认</option>
<option value="2">新建</option>
</select>
实例:表单部分
<form name="form1" method="post" action="../../enews/index.php">
<table width="600" border="0" align="center" cellpadding="3" cellspacing="1"class=tableborder>
<input type="hidden" name="cid" value="<?=$cid?>">
<tr class=header>
<td height="23" colspan="2">提交错误报告</td>
</tr>
<tr>
<td width='16%' height=25 bgcolor='ffffff'><div align="right">选需求:</div></td>
<td bgcolor='ffffff'>
<select name="cid" id="cid">
<option value="" selected="selected">请选择</option>
<option value="1">默认</option>
<option value="2">新建</option>
</select></td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="137" height="23"><div align="left">信息标题:</div></td>
<td width="448" height="23"><a href='<?=$titleurl?>' target=_blank><?=$r[title]?></a></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="23"><div align="left">您的邮箱:</div></td>
<td height="23"><input name="email" type="text" id="email">
(方便回复您)</td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="23"><div align="left">报告内容(*):</div></td>
<td height="23"><textarea name="errortext" cols="60" rows="12" id="name4"></textarea></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="23"> </td>
<td height="23"><input type="submit" name="Submit" value="提交"> <input type="reset" name="Submit2" value="重置">
<input name="enews" type="hidden" id="enews" value="AddError">
<input name="id" type="hidden" id="id" value="<?=$id?>">
<input name="classid" type="hidden" id="classid" value="<?=$classid?>"></td>
</tr>
</table>
</form>
方法2、单选方式在etemplatepublicreport.php 中的“信息标题:”下面加入以下代码(在“信息标题:”以上添加时,信息标题会不显示)
<?php
$sql=$empire->query("select classid,classname from {$dbtbpre}enewserrorclass order by classid desc");
?>
<?
while($r=$empire->fetch($sql))
{
?>
<input name="cid" type="radio" value="<?=$r[classid]?>"><?=$r[classname]?>
<?
}
db_close();
$empire=null;
?>
实例:表单部分
<form name="form1" method="post" action="../../enews/index.php">
<table width="600" border="0" align="center" cellpadding="3" cellspacing="1"class=tableborder>
<input type="hidden" name="cid" value="<?=$cid?>">
<tr class=header>
<td height="23" colspan="2">提交错误报告</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="137" height="23"><div align="left">信息标题:</div></td>
<td width="448" height="23"><a href='<?=$titleurl?>' target=_blank><?=$r[title]?></a></td>
</tr>
<tr bgcolor="#FFFFFF"> <td height="23"><div align="left">选择分类:</div></td>
<td height="23"><?php $sql=$empire->query("select classid,classname from {$dbtbpre}enewserrorclass order by classid desc");?>
<? while($r=$empire->fetch($sql)){ ?><input name="cid" type="radio" value="<?=$r[classid]?>"><?=$r[classname]?>
<? } db_close();$empire=null;?></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="23"><div align="left">您的邮箱:</div></td>
<td height="23"><input name="email" type="text" id="email">
(方便回复您)</td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="23"><div align="left">报告内容(*):</div></td>
<td height="23"><textarea name="errortext" cols="60" rows="12" id="name4"></textarea></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="23"> </td>
<td height="23"><input type="submit" name="Submit" value="提交"> <input type="reset" name="Submit2" value="重置">
<input name="enews" type="hidden" id="enews" value="AddError">
<input name="id" type="hidden" id="id" value="<?=$id?>">
<input name="classid" type="hidden" id="classid" value="<?=$classid?>"></td>
</tr>
</table>
</form>
本文标签:
很赞哦! ()
相关教程
- (PC+手机)帝国cms7.5漫画图片连载网站源码免费下载
- 帝国CMS7.5二次元COS漫展网站模板源码免费下载
- 帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具
- 帝国CMS7.5漫画网站模板带手机端源码免费下载
- 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载
- 帝国CMS游戏应用APP推广下载站模板免费下载
- 帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码
- 帝国cms7.5手游评测资讯礼包合集游戏专区下载网站模板
- 帝国cms7.5大型游戏资讯门户网站源码免费下载
- 帝国CMS7.5手游资讯下载综合门户免费网站模板
- 帝国cms7.5奇闻异事末解之谜模板免费下载带数据
- 帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机
图文教程

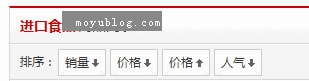
帝国CMS实现列表点击数排序下载量排序的方法
利用帝国CMS结合项功能可实现列表页多样化,默认是按最新信息排序的,比如按点击数降序、升序,下载量,价格排序等等。
帝国CMS内容页调用当前文章所在专题的其他文章的方法
思路解释: 第一层调用获得当前页面所在的专题ID,赋值给$ztid1 ,第二层调用直接使用该值即可,曾经我用类似的方法做过4层套用id<>'$navinfor[id]'为调用其他文章时排除当前文章。
帝国CMS改造https之后内容页不显示图片和Js的解决方法
帝国cms7.5版本: 7.5版本已经有了http和https自动识别,但是因为一些疑难杂症的原因,自动识别判断的不准,添加了https不默认,又或者是修改了e/config.php文件下的
帝国CMS常用RSS调用方法说明
文件地址:e/web例子:http://网站地址/e/web?type=rss2&order=0&orderby=0&classid=1
相关源码
-
 (自适应)绿色农业大型机械设备展示网站模板下载基于PbootCMS内核深度定制开发的农业机械行业专用模板。针对农机设备展示、产品参数说明等需求优化设计,突出农业机械行业特性查看源码
(自适应)绿色农业大型机械设备展示网站模板下载基于PbootCMS内核深度定制开发的农业机械行业专用模板。针对农机设备展示、产品参数说明等需求优化设计,突出农业机械行业特性查看源码 -
 (自适应)简繁双语机械矿山矿石五金设备pbootcms源码下载本模板基于PbootCMS开发,主要面向机械五金、矿山矿石设备等行业,支持简体中文和繁体中文双语切换。采用响应式布局技术,确保在各种设备上都能获得良好的浏览体验。模板设计注重展示工业设备的专业性和技术特点,帮助企业建立可靠的线上展示平台。查看源码
(自适应)简繁双语机械矿山矿石五金设备pbootcms源码下载本模板基于PbootCMS开发,主要面向机械五金、矿山矿石设备等行业,支持简体中文和繁体中文双语切换。采用响应式布局技术,确保在各种设备上都能获得良好的浏览体验。模板设计注重展示工业设备的专业性和技术特点,帮助企业建立可靠的线上展示平台。查看源码 -
 (PC+WAP)安保服务保安保镖模板免费下载本模板基于PbootCMS内核开发,为安保服务企业量身打造。设计风格严谨专业,突出安保行业的安全、可靠特性,展示企业服务项目与实力。采用响应式设计,PC与移动端数据同步,管理便捷。模板布局合理查看源码
(PC+WAP)安保服务保安保镖模板免费下载本模板基于PbootCMS内核开发,为安保服务企业量身打造。设计风格严谨专业,突出安保行业的安全、可靠特性,展示企业服务项目与实力。采用响应式设计,PC与移动端数据同步,管理便捷。模板布局合理查看源码 -
 pbootcms模板(自适应)花店鲜花花卉园艺网站源码一款基于PbootCMS内核开发的花店鲜花配送与花卉园艺企业网站模板。该模板采用响应式设计,自动适配手机、平板等移动设备,确保用户在任何设备上都能获得优质浏览体验。查看源码
pbootcms模板(自适应)花店鲜花花卉园艺网站源码一款基于PbootCMS内核开发的花店鲜花配送与花卉园艺企业网站模板。该模板采用响应式设计,自动适配手机、平板等移动设备,确保用户在任何设备上都能获得优质浏览体验。查看源码 -
 (自适应)行业协会工会机构单位pbootcms网站源码本模板基于PbootCMS内核开发,为行业协会、工会组织及机构单位量身打造。采用响应式布局设计,可自动适配手机、平板等移动设备,数据实时同步更新。模板包含行业资讯查看源码
(自适应)行业协会工会机构单位pbootcms网站源码本模板基于PbootCMS内核开发,为行业协会、工会组织及机构单位量身打造。采用响应式布局设计,可自动适配手机、平板等移动设备,数据实时同步更新。模板包含行业资讯查看源码 -
 (自适应)光伏测试仪器电站运维设备网站源码免费下载本模板为光伏检测设备与电站运维服务企业设计,采用PbootCMS内核开发,具备完整的设备展示、技术文档管理及客户服务功能模块。通过自适应结构与SEO优化框架,有效提升企业在移动端和搜索引擎中的专业形象。查看源码
(自适应)光伏测试仪器电站运维设备网站源码免费下载本模板为光伏检测设备与电站运维服务企业设计,采用PbootCMS内核开发,具备完整的设备展示、技术文档管理及客户服务功能模块。通过自适应结构与SEO优化框架,有效提升企业在移动端和搜索引擎中的专业形象。查看源码
| 分享笔记 (共有 篇笔记) |







