您现在的位置是:首页 > cms教程 > phpcms教程phpcms教程
PHPCMS常见问题及解决方法
![]() 雨寒2025-05-25phpcms教程已有人查阅
雨寒2025-05-25phpcms教程已有人查阅
导读(1)调用会员头像:只要能够调用到userid,那么这段代码在哪里都可以使用:首页、栏目页、文章页。这里我就用get来调用member表里面的userid字段。
(1)调用会员头像:
分页样式:
需要用到jQuery:
方法一:
{get_memberavatar($r['userid'],1,45)}
只要能够调用到userid,那么这段代码在哪里都可以使用:首页、栏目页、文章页。这里我就用get来调用member表里面的userid字段。
/*这里就可以获取到userid*/
{pc:get sql="select * from v9_member order by regdate desc" num="6"}
{loop $data $r}
<img src="{get_memberavatar($r[userid],1,90)}" width="55" height="55" alt="{$r[username]}" target="_blank" />
{/loop}
{/pc}
(2)phpcms分页样式及前台调用:分页样式:
/* 分页样式,直接放置在css文件中加载即可*/
#pages { padding:14px 0 10px; font-family:宋体 }
#pages a { display:inline-block; height:22px; line-height:22px; background:#fff; border:1px solid #e3e3e3; text-align:center; color:#333; padding:0 10px}
#pages a.a1 { background:url(../images/admin_img/pages.png) no-repeat 0 5px; width:56px; padding:0 }
#pages a:hover { background:#f1f1f1; color:#000; text-decoration:none }
#pages span { display:inline-block; height:22px; line-height:22px; background:#5a85b2; border:1px solid #5a85b2; color:#fff; text-align:center;padding:0 10px}
.page .noPage { display:inline-block; width:56px; height:22px; line-height:22px; background:url(../img/icu/titleBg.png) repeat-x 0 -55px ; border:1px solid #e3e3e3; text-align:center; color:#a4a4a4; }
前台调用分页:
<!--分页前台调用-->
<div id="pages" style="margin-top:20px; text-align: center;">
{$pages}
</div>
(3)前台调用全站搜索代码:
<form action="index.php?m=search&c=index&a=init" method="get" target="_blank">
<input type="hidden" name="m" value="search"/>
<input type="hidden" name="c" value="index"/>
<input type="hidden" name="a" value="init"/>
<input type="hidden" name="typeid" value="1" id="typeid"/>
<input type="hidden" name="siteid" value="1" id="siteid"/>
<input name="q" id="q" type="text" value="请输入……"/>
<input name="submit"type="image" value="" />
</form>
(4)前台评论框调用代码:
<iframe src="{APP_PATH}index.php?m=comment&c=index&a=init&commentid={id_encode("content_$catid",$id,$siteid)}&iframe=1" width="100%" height="100%" id="comment_iframe" frameborder="0" scrolling="no">
</iframe>
(5)文章内容页显示点击数量:需要用到jQuery:
<script type="text/javascript" src="{JS_PATH}jquery.min.js"></script>
需放在页面底部:
<script language="JavaScript" src="{APP_PATH}api.php?op=count&id={$id}&modelid={$modelid}"></script>
具体的数量值在span里面:
<span id="hits"></span>
(6)详情页调用上一篇下一篇:方法一:
<div class="info">
<span>上一篇:<a href="{$previous_page[url]}">{$previous_page[title]}</a></span>
<span>下一篇:<a href="{$next_page[url]}">{$next_page[title]}</a></span>
</div>
方法二:
/*上一篇:*/
{pc:get sql="SELECT * FROM v9_news WHERE id < $id ORDER BY id DESC" num="1" return="p"}
{loop $p $pv}
{php $pid = "id = $pv[id]"}
{pc:content action="lists" catid="$catid" where="$pid" order="id DESC" num="1"}
<ul>
{loop $data $key $val}
<li> <a href="{$val['url']}">{$val['title']}</a></li>
{/loop}
</ul>
{/pc}
{/loop}
{/pc}
/*下一篇:*/
{pc:get sql="SELECT * FROM v9_news WHERE id > $id ORDER BY id ASC" num="1" return="ne"}
{loop $ne $nev}
{php $neid = "id = $nev[id]"}
{pc:content action="lists" catid="$catid" where="$neid" order="id DESC" num="1"}
<ul>
{loop $data $key $val}
<li> <a href="{$val['url']}">{$val['title']}</a></li>
{/loop}
</ul>
{/pc}
{/loop}
{/pc}
(7)调用相关文章
{pc:content action=”relation” relation=”$relation” catid=”$catid” num=”5″ keywords=”$rs[keywords]“}
{loop $data $r}
<li><a href=”{$r[url]}” target=”_blank”>{$r[title]}</a><span>({date(‘Y-m-d’,$r[inputtime])})</span></li>
{/loop}
{/pc}
本文标签:
很赞哦! ()
相关教程
图文教程

phpcms频道页category.html使用方法
1.当前栏目的ID:{$catid}标题样式:{title_style($v[style])}(在添加内容或编辑内容的时候,标题右边有一个选择颜色的块)。
phpcms限制标题字符的方法
phpcms限制标题字符的方法:首 先进入后台,依次找到“内容->模型管理”;然后找到对应的模型,并选择后面的字段管理;接着找到“title”字段,并点击“修改”;
phpcms源码index文件分析
这次是逆雪寒对index.php的分析:尽量每天都有新的东西每天都能进一小步现在开始讲index.php 首页文件. 基本来说PHPCMS的加载到显示操作的整个流程都分析完了.
phpcms调二级导航的方法代码示例
phpcms如何调二级导航?phpcmsv9导航栏调用二级栏目实例教程
相关源码
-
 (PC+WAP)安保服务保安保镖模板免费下载本模板基于PbootCMS内核开发,为安保服务企业量身打造。设计风格严谨专业,突出安保行业的安全、可靠特性,展示企业服务项目与实力。采用响应式设计,PC与移动端数据同步,管理便捷。模板布局合理查看源码
(PC+WAP)安保服务保安保镖模板免费下载本模板基于PbootCMS内核开发,为安保服务企业量身打造。设计风格严谨专业,突出安保行业的安全、可靠特性,展示企业服务项目与实力。采用响应式设计,PC与移动端数据同步,管理便捷。模板布局合理查看源码 -
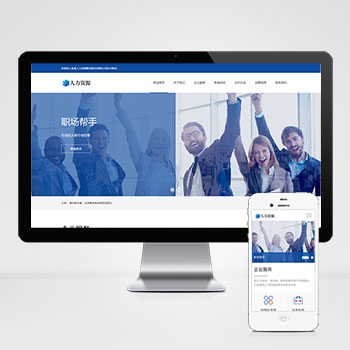
 (响应式)企业管理人力资源服务类pbootcms模板源码下载为人力资源服务及企业管理设计的响应式网站模板,基于PbootCMS内核开发。通过宽屏布局优化岗位展示效果,简洁界面聚焦人才服务核心业务,自适应技术确保在PC端与手机端查看源码
(响应式)企业管理人力资源服务类pbootcms模板源码下载为人力资源服务及企业管理设计的响应式网站模板,基于PbootCMS内核开发。通过宽屏布局优化岗位展示效果,简洁界面聚焦人才服务核心业务,自适应技术确保在PC端与手机端查看源码 -
 (自适应)互联网建站网络公司个人工作室网站模板基于PbootCMS内核开发,围绕「技术方案展示」「成功案例库」「服务流程说明」三大模块构建,支持PC与移动端数据实时同步。附带包含客户评价、行业解决方案的完整测试数据包查看源码
(自适应)互联网建站网络公司个人工作室网站模板基于PbootCMS内核开发,围绕「技术方案展示」「成功案例库」「服务流程说明」三大模块构建,支持PC与移动端数据实时同步。附带包含客户评价、行业解决方案的完整测试数据包查看源码 -
 (PC+WAP)绿色资源回收新能源环保设备pbootcms源码下载基于PbootCMS系统深度开发的环保行业模板,特别适配资源回收设备、新能源技术、环境治理装备等企业的线上展示需求。集成产品库、解决方案、环保案例等专业模块,助力企业高效传递绿色价值。查看源码
(PC+WAP)绿色资源回收新能源环保设备pbootcms源码下载基于PbootCMS系统深度开发的环保行业模板,特别适配资源回收设备、新能源技术、环境治理装备等企业的线上展示需求。集成产品库、解决方案、环保案例等专业模块,助力企业高效传递绿色价值。查看源码 -
 (自适应)高端集团跨国公司产业联盟机构网站模板免费下载基于PbootCMS内核开发的集团级企业网站模板,采用响应式设计架构,确保在各类移动设备上获得浏览体验。通过模块化布局与简约大气的视觉风格,帮助集团企业高效展示组织架构、发展历程和业务矩阵,建立专业的企业形象窗口。查看源码
(自适应)高端集团跨国公司产业联盟机构网站模板免费下载基于PbootCMS内核开发的集团级企业网站模板,采用响应式设计架构,确保在各类移动设备上获得浏览体验。通过模块化布局与简约大气的视觉风格,帮助集团企业高效展示组织架构、发展历程和业务矩阵,建立专业的企业形象窗口。查看源码 -
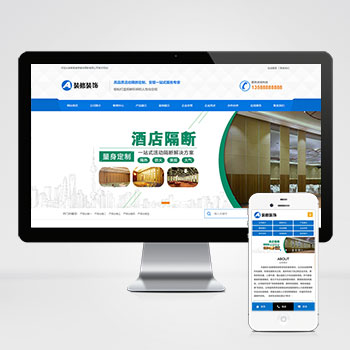
 (PC+WAP)蓝色低碳环保隔断板装修装饰类网站pbootcms源码下载本款基于PbootCMS开发的网站模板为活动隔断板、装修装饰行业打造,特别适合移动隔断、环保隔断、办公分区等产品的展示与推广。查看源码
(PC+WAP)蓝色低碳环保隔断板装修装饰类网站pbootcms源码下载本款基于PbootCMS开发的网站模板为活动隔断板、装修装饰行业打造,特别适合移动隔断、环保隔断、办公分区等产品的展示与推广。查看源码
| 分享笔记 (共有 篇笔记) |


