您现在的位置是:首页 > cms教程 > phpcms教程phpcms教程
phpcms怎么实现banner轮播
![]() 听兰2025-05-15phpcms教程已有人查阅
听兰2025-05-15phpcms教程已有人查阅
导读phpcms实现轮播的方法:首先在想要加轮播图的位置加入“...”;然后根据自己的需求对css样式进行更改;最后在需要实现轮播的地方加入js代码即可。
phpcms实现banner轮播的方法:首先在想要加轮播图的位置加入“...”;然后根据自己的需求对css样式进行更改;最后在需要实现轮播的地方加入js代码即可。
phpcms首页实现轮播图
1.在你想要加轮播图的位置加入以下
2.当然,这里面的css样式根据自己的需求做更改,在这里就不贴出css代码了,实现轮播需要加入以下js代码
phpcms首页实现轮播图
1.在你想要加轮播图的位置加入以下
<div>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div>
<div>
{pc:content action="position" posid="1" thumb="1" order="listorder DESC" num="5"}
{loop $data $r}
<div><a>@@##@@</a></div>
{/loop}
{/pc}
<ul>
{pc:content action="lists" catid="" thumb="1" order="listorder DESC" num="5"}
{loop $data $r}
<li><a>{str_cut($r[title],20)}</a></li>
{/loop}
{/pc}
</ul>
<div></div>
</div>
</div>
<span>
<span>> </span>
</span>
</div>
由于这个焦点幻灯比较特殊,图片和文字需要两次调用,另外,后台添加内容时要勾选首页焦点图推荐,就可以添加到首页2.当然,这里面的css样式根据自己的需求做更改,在这里就不贴出css代码了,实现轮播需要加入以下js代码
window.onload=function(){//获取元素
var flowDiagram = document.getElementById('flowDiagram');//容器
var photo = document.getElementById("photo");
var button = document.getElementById("button").getElementsByTagName('span');
var pre = document.getElementById("pre");
var next = document.getElementById("next");
var index = 1;
var m;
function move(){
m = setInterval(next.onclick,3000);
}
function stop(){
if(m)clearInterval(m);
}
function buttonlight(){
for (var i = 0; i -1200){
photo.style.left = -6000 + "px";
}
}
next.onclick = function(){//当right键被触发时响应
if (index == 5)
index = 1;
else
index = index + 1;
buttonlight();
photo.style.left = parseInt(photo.style.left) - 1200 + "px";
if (parseInt(photo.style.left) <p>最终效果</p><p><img alt="phpcms如何实现轮播" ></p><img src=" /static/upload/image/20250427/x1scwhaqfdv.png" title="1595296543735587.png" alt="企业微信截图_15952965381830.png">
本文标签:
很赞哦! ()
下一篇:phpcms怎么更新缓存
相关教程
图文教程

phpcms找不到临时文件的解决方法
phpcms找不到临时文件的解决办法:首先找到并打开“php.ini”文件;然后找到内容“;upload_tmp_dir =”;接着输入临时文件夹的路径;最后删除该内容前面的分号
phpcms后台新建模块的步骤方法
1、新建数据库,导出数据结构2、在phpcms/modules/下新建模块文件夹(1)phpcms/modules/模块名称/(2)在根目录下新建前台控制器和后台控制器文件
Nginx常用Rewrite(伪静态规则)WordPress/PHPCMS/ECSHOP/ShopEX/S
目前已收集Wordpress、Wordpress二级目录、PHPCMS、ECSHOP、ShopEX、SaBlog、Discuz、Discuz X、PHPWind、Typecho、DEDECMS:
phpcmsV9修改生成静态文件路径/html的方法
在论坛看到部分用户反馈这个问题,要修改的其实是html_root的值,默认是"/html"如果要生成在网站根目录的话,这个值则要为空,论坛上现在看到的办法是打开
相关源码
-
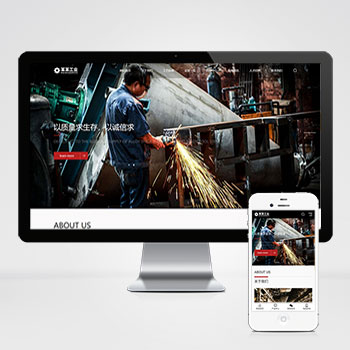
 (自适应html5)重工业钢铁机械设备网站pbootcms响应式模板下载为重工业领域打造的响应式网站模板,助力企业高效展示产品与服务,基于PbootCMS开发的工业级网站模板,特别适合钢铁制造、机械设备生产等重工业企业使用。查看源码
(自适应html5)重工业钢铁机械设备网站pbootcms响应式模板下载为重工业领域打造的响应式网站模板,助力企业高效展示产品与服务,基于PbootCMS开发的工业级网站模板,特别适合钢铁制造、机械设备生产等重工业企业使用。查看源码 -
 (响应式)WordPress主题Ripro9.0博客免扩展二开版RiPro9.0是基于RiPro8.9版本深度二开优化的资源付费主题,源码修正,修复原版多处功能异常,确保系统稳定运行。支持虚拟主机环境部署,无需特殊服务器配置。查看源码
(响应式)WordPress主题Ripro9.0博客免扩展二开版RiPro9.0是基于RiPro8.9版本深度二开优化的资源付费主题,源码修正,修复原版多处功能异常,确保系统稳定运行。支持虚拟主机环境部署,无需特殊服务器配置。查看源码 -
 (PC+WAP)绿色环保建筑设备通用行业pbootcms源码下载通过模块调整可适配园林景观、装配式建筑、绿色装修等生态建设相关领域。预制绿色建材展示、能耗模拟等专业模块,集成项目案例、环保工艺等建筑行业特色内容结构,测试数据包含LEED认证体系查看源码
(PC+WAP)绿色环保建筑设备通用行业pbootcms源码下载通过模块调整可适配园林景观、装配式建筑、绿色装修等生态建设相关领域。预制绿色建材展示、能耗模拟等专业模块,集成项目案例、环保工艺等建筑行业特色内容结构,测试数据包含LEED认证体系查看源码 -
 工商注册财务代理记账类自适应pbootcms网站工商注册、财务代理记账企业打造的数字化门户模板,基于PbootCMS内核深度开发。采用前沿响应式架构,无缝适配手机端触控交互与PC端展示需求查看源码
工商注册财务代理记账类自适应pbootcms网站工商注册、财务代理记账企业打造的数字化门户模板,基于PbootCMS内核深度开发。采用前沿响应式架构,无缝适配手机端触控交互与PC端展示需求查看源码 -
 (自适应)餐具英文外贸生活用品带下载功能网站模板免费下载为餐具及生活用品外贸企业打造的响应式网站模板,基于PbootCMS内核开发。突出产品展示与多语言支持特性,通过自适应设计确保更好客户在手机、平板、电脑等设备上获得一致浏览体验。查看源码
(自适应)餐具英文外贸生活用品带下载功能网站模板免费下载为餐具及生活用品外贸企业打造的响应式网站模板,基于PbootCMS内核开发。突出产品展示与多语言支持特性,通过自适应设计确保更好客户在手机、平板、电脑等设备上获得一致浏览体验。查看源码 -
 (自适应响应式)绿色环保材料设备科技类营销型网站pbootcms源码下载本模板基于PbootCMS开发,主要面向环保设备、环保材料及相关科技企业。采用HTML5+CSS3技术构建,具备响应式特性,确保在各类设备上均有良好展示效果。查看源码
(自适应响应式)绿色环保材料设备科技类营销型网站pbootcms源码下载本模板基于PbootCMS开发,主要面向环保设备、环保材料及相关科技企业。采用HTML5+CSS3技术构建,具备响应式特性,确保在各类设备上均有良好展示效果。查看源码
| 分享笔记 (共有 篇笔记) |


