您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS评论表单制作教程和实例介绍
![]() 健瑞2023-01-23帝国CMS教程已有人查阅
健瑞2023-01-23帝国CMS教程已有人查阅
导读评论发布表单的制作,可应用于内容模板及评论列表模板,提交后返回地址变量:ecmsfrom ecmsfrom变量值有三种方式:

评论发布表单的制作,可应用于内容模板及评论列表模板
评论表单提交地址 [!---news.url--]e/enews/index.php <form name="saypl" method="post" action="[!---news.url--]e/enews/index.php">
栏目ID变量 classid <input name="classid" type="hidden" value="[!---classid--]">
信息ID变量 id <input name="id" type="hidden" value="[!---id--]">
用户名输入框变量 username <input name="username" type="text" size="12">
密码输入框变量 password <input name="password" type="password" size="12">
评论内容输入框变量 saytext <textarea name="saytext" cols="56" rows="6""></textarea>
匿名发表变量 nomember <input name="nomember" type="checkbox" value="1">
验证码输入框变量 key <input name="key" type="text" size="6">
显示验证码 [!---news.url--]e/ShowKey/?v=pl <img src="[!---news.url--]e/ShowKey/?v=pl">
回复ID记录变量 repid <input name="repid" type="hidden" value="0">
评论事件变量 enews <input name="enews" type="hidden" value="AddPl">
提交后返回地址变量:ecmsfrom ecmsfrom变量值有三种方式:
1、如果不设置则返回系统默认的地址;
2、如果值为9,那么返回的是提交地址,系统自动识别;
3、如果设置除了9以外其它值,将返回变量值的地址。 <input type="hidden" name="ecmsfrom" value="http://www.phome.net">
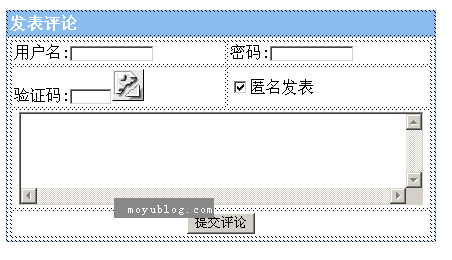
评论表单制作范例 一、表单范例1: 1、用Dreamweaver制作好表单: 设计视图:

代码模式下的表单代码
<table width="430" border="0" cellpadding="3" cellspacing="1" bgcolor="#8CBDEF" id="saypl">
<form name="saypl" method="post" action="[!---news.url--]e/enews/index.php">
<tr>
<td height="25"><strong><font color="#FFFFFF">发表评论</font></strong></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">
<table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td>用户名:<input name="username" type="text" size="12"></td>
<td>密码:<input name="password" type="password" size="12"></td>
</tr>
<tr>
<td>验证码:<input name="key" type="text" size="6"> <img src="[!---news.url--]e/ShowKey/?v=pl"></td>
<td><input name="nomember" type="checkbox" value="1" checked>匿名发表</td>
</tr>
<tr>
<td colspan="2"><div align="center">
<textarea name="saytext" cols="56" rows="6"></textarea>
</div></td>
</tr>
<tr>
<td colspan="2"><div align="center">
<input type="submit" name="Submit" value="提交评论">
</div></td>
</tr>
<input name="id" type="hidden" value="[!---id--]">
<input name="classid" type="hidden" value="[!---classid--]">
<input name="enews" type="hidden" value="AddPl">
<input name="repid" type="hidden" value="0">
</table>
</td>
</tr>
</form>
</table>
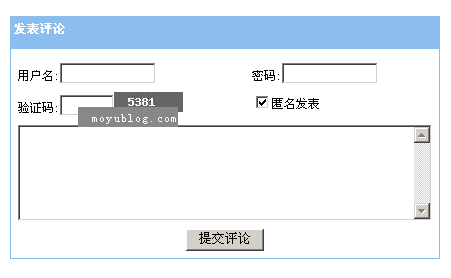
2、将表单加到内容模板或评论列表模板里即可,最终评论表单显示效果为下图:
评论表单其它说明 1、如果会员登陆后发表评论,则系统按登陆会员帐号发表评论。 2、在评论列表模板中,可以用[!---lusername--]显示登陆会员帐号,[!---lpassword--]显示登陆用户密码(加密过)。 3、可直接输入用户名进行匿名发表。
本文标签:
很赞哦! ()
图文教程

帝国CMS自定义页面和导航用标签SQL的调用方法
我们做单页(比如“公司介绍”、“联系我们”等页面)时一般采用自定义页面来做,而调用出自定义页面导航可以用标签SQL调用。如下:
帝国CMS调用当前专题页面地址和调用专题子类地址的方法
type<?=$GLOBALS[navclassid]?>.html2、通过当前专题ID,就可以获取当前专题的子类列表:
帝国CMS评论自定义字段怎么调用
在帝国CMS评论自定义了几个字段,比如 [!--kwpf--]字段,那么怎么在前台页面调用到帝国评论的自定义字段了。帝国CMS评论自定义字段调用教程
帝国CMS自定义手机端内容分页样式结合JS的方法
帝国CMS自带的内容分页标签为[!--page.url--],在制作多终端模板的时候,[!--page.url--]在手机端就会显得太长了,如果删掉一些[!--page.url--]在电脑端又显得太短。
相关源码
-
 (自适应响应式)HTML5简繁双语电子元器件设备制造Pbootcms模板下载本模板为电子科技设备制造、电子元件生产等高科技企业设计,采用PbootCMS内核开发,具备简繁双语切换功能。模板设计充分考虑了电子科技行业的技术展示需求,能够专业呈现各类电子元器件、电路板、智能设备的参数规格和应用方案。查看源码
(自适应响应式)HTML5简繁双语电子元器件设备制造Pbootcms模板下载本模板为电子科技设备制造、电子元件生产等高科技企业设计,采用PbootCMS内核开发,具备简繁双语切换功能。模板设计充分考虑了电子科技行业的技术展示需求,能够专业呈现各类电子元器件、电路板、智能设备的参数规格和应用方案。查看源码 -
 (PC+WAP)红色家装设计智能家居家具建材pbootcms网站源码下载本模板基于PbootCMS系统开发,为智能家居、家装设计及家具建材行业设计。采用现代化布局风格,突出家居设计行业特色,适合展示各类家居产品、设计方案和建材信息。查看源码
(PC+WAP)红色家装设计智能家居家具建材pbootcms网站源码下载本模板基于PbootCMS系统开发,为智能家居、家装设计及家具建材行业设计。采用现代化布局风格,突出家居设计行业特色,适合展示各类家居产品、设计方案和建材信息。查看源码 -
 (PC+WAP)智能机器人人工智能物联网自动化设备源码下载本模板基于PbootCMS内核开发,为智能机器人及传感器科技企业精心设计。采用现代化设计风格,突出科技感与专业性,多方位展示企业技术实力与产品优势。查看源码
(PC+WAP)智能机器人人工智能物联网自动化设备源码下载本模板基于PbootCMS内核开发,为智能机器人及传感器科技企业精心设计。采用现代化设计风格,突出科技感与专业性,多方位展示企业技术实力与产品优势。查看源码 -
 (PC+WAP)蓝色电子半导体电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为半导体和电子科技行业设计,特别适合电子元器件、集成电路、半导体设备及相关技术产品展示。查看源码
(PC+WAP)蓝色电子半导体电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为半导体和电子科技行业设计,特别适合电子元器件、集成电路、半导体设备及相关技术产品展示。查看源码 -
 (自适应)绿色农业大型机械设备展示网站模板下载基于PbootCMS内核深度定制开发的农业机械行业专用模板。针对农机设备展示、产品参数说明等需求优化设计,突出农业机械行业特性查看源码
(自适应)绿色农业大型机械设备展示网站模板下载基于PbootCMS内核深度定制开发的农业机械行业专用模板。针对农机设备展示、产品参数说明等需求优化设计,突出农业机械行业特性查看源码 -
 (PC+WAP)绣花刺绣传统手工工艺pbootcms网站源码下载这款基于PbootCMS的网站模板为刺绣和传统手工艺行业设计,采用优雅的布局和精致的细节处理,能够呈现手工艺品的独特韵味和文化内涵。模板结构合理,功能完善,是手工艺从业者展示作品的理想选择。查看源码
(PC+WAP)绣花刺绣传统手工工艺pbootcms网站源码下载这款基于PbootCMS的网站模板为刺绣和传统手工艺行业设计,采用优雅的布局和精致的细节处理,能够呈现手工艺品的独特韵味和文化内涵。模板结构合理,功能完善,是手工艺从业者展示作品的理想选择。查看源码
| 分享笔记 (共有 篇笔记) |







