您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms安装后首页打开版式错乱怎么办
![]() 谷丝2025-03-31PbootCMS教程已有人查阅
谷丝2025-03-31PbootCMS教程已有人查阅
导读PBootCMS 模板安装后,如果首页打开时版式错乱,通常是由于样式表(CSS 文件)或其他静态资源(如 JavaScript 文件、图片等)的路径不正确导致的。以下是一些解决方法:解决方法
检查域名
PBootCMS 模板安装后,如果首页打开时版式错乱,通常是由于样式表(CSS 文件)或其他静态资源(如 JavaScript 文件、图片等)的路径不正确导致的。以下是一些解决方法:解决方法
检查域名设置:
进入 PBootCMS 后台管理。
导航到“站点信息” > “基本设置”。
确认“站点域名”字段中填写的域名是否正确,并且包含 http:// 或 https://。
保存设置。
检查模板文件路径:
确认模板文件中的 CSS 和 JS 文件路径是否正确。
打开模板文件(通常在 template 目录下),检查 <link> 和 <script> 标签的 href 和 src 属性。
确保路径是相对路径或绝对路径,并且指向正确的文件。
清空浏览器缓存:
有时候浏览器缓存可能导致样式表未更新。
清空浏览器缓存并强制刷新页面(通常按 Ctrl + F5)。
检查文件权限:
确认静态资源文件(CSS、JS、图片等)的文件权限是否正确。
确保 Web 服务器用户(如-data)对这些文件有读取权限。
检查服务器配置:
确认 Web 服务器(如 Apache、Nginx)的配置文件中没有错误。
确保静态资源文件的路径配置正确。
检查模板文件完整性:
确认模板文件是否完整,没有缺失。
重新上传模板文件,确保所有文件都已正确上传。
检查域名设置:
进入 PBootCMS 后台管理。
导航到“站点信息” > “基本设置”。
确认“站点域名”字段中填写的域名是否正确,并且包含 http:// 或 https://。
保存设置。
检查模板文件路径:
确认模板文件中的 CSS 和 JS 文件路径是否正确。
打开模板文件(通常在 template 目录下),检查 <link> 和 <script> 标签的 href 和 src 属性。
确保路径是相对路径或绝对路径,并且指向正确的文件。
清空浏览器缓存:
有时候浏览器缓存可能导致样式表未更新。
清空浏览器缓存并强制刷新页面(通常按 Ctrl + F5)。
检查文件权限:
确认静态资源文件(CSS、JS、图片等)的文件权限是否正确。
确保 Web 服务器用户(如-data)对这些文件有读取权限。
检查服务器配置:
确认 Web 服务器(如 Apache、Nginx)的配置文件中没有错误。
确保静态资源文件的路径配置正确。
检查模板文件完整性:
确认模板文件是否完整,没有缺失。
重新上传模板文件,确保所有文件都已正确上传。
本文标签:
很赞哦! ()
相关教程
图文教程

pbootcms模板后台升级程序后网站打不开Parse error: syntax error, unexpec
pbootcms模板 后台升级程序后导致网站打不开,由于pbootcms3.2版本不支持php7以下,所以打不开。
PbootCMS报错运行异常: Modulo by zero的解决方法
在 PbootCMS 中遇到 "Modulo by zero" 异常通常意味着在代码中某处进行了模运算(%),而其中一个操作数为零,导致了除零错误。这种错误通常发生在一些计算逻辑中,比如分页
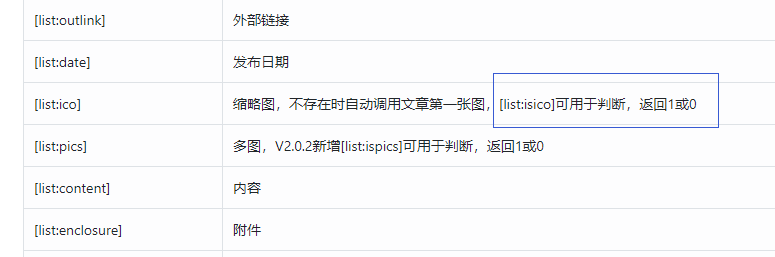
pbootcms文章列表不显示默认图片的方法
在PbootCMS中,如果你不希望在文章列表中显示默认图片,而是只有在上传了缩略图时才显示图片,可以通过使用 [list:isico] 变量来实现这一需求。以下是详细的步骤和实现方法:
pbootcms判断封面图片为空的方法
网站的内容列表调用新闻时有时需要判断是否有封面图片,那么pbootcms判断图片为空怎么操作,一起来看下。
相关源码
-
 自适应手机版五金机械阀门设备通用行业网站模板该PbootCMS内核开发的网站模板适用于阀门设备、五金机械类企业,通过更换文字图片也可快速适配其他工业领域。采用响应式设计,确保PC端与手机端数据同步,操作便捷,并附带测试数据。查看源码
自适应手机版五金机械阀门设备通用行业网站模板该PbootCMS内核开发的网站模板适用于阀门设备、五金机械类企业,通过更换文字图片也可快速适配其他工业领域。采用响应式设计,确保PC端与手机端数据同步,操作便捷,并附带测试数据。查看源码 -
 (自适应响应式)蓝色勘察设计院机构单位商会协会pbootcms模板下载本模板基于PbootCMS系统开发,为勘察设计院所、工程咨询单位设计,特别适合展示设计成果、技术服务和项目案例。采用响应式技术,确保设计图纸和方案以及文案在不同设备上都能清晰展示。查看源码
(自适应响应式)蓝色勘察设计院机构单位商会协会pbootcms模板下载本模板基于PbootCMS系统开发,为勘察设计院所、工程咨询单位设计,特别适合展示设计成果、技术服务和项目案例。采用响应式技术,确保设计图纸和方案以及文案在不同设备上都能清晰展示。查看源码 -
 (自适应)帝国cms7.5文章新闻博客整站源码( 带会员中心)本模板基于帝国CMS内核开发,为新闻资讯、个人博客及作品展示类网站设计。采用响应式布局技术,确保在手机、平板和电脑等不同设备上都能获得良好的浏览体验。查看源码
(自适应)帝国cms7.5文章新闻博客整站源码( 带会员中心)本模板基于帝国CMS内核开发,为新闻资讯、个人博客及作品展示类网站设计。采用响应式布局技术,确保在手机、平板和电脑等不同设备上都能获得良好的浏览体验。查看源码 -
 (自适应)大气办公用品耗材供应打印机产品维修网站模板下载基于PbootCMS系统开发的响应式网站模板,为营销技术博主、数字产品评测者设计。采用前沿的响应式技术,确保内容在手机端和桌面端都能获得较佳阅读体验,帮助用户高效展示技术文章和产品分析。查看源码
(自适应)大气办公用品耗材供应打印机产品维修网站模板下载基于PbootCMS系统开发的响应式网站模板,为营销技术博主、数字产品评测者设计。采用前沿的响应式技术,确保内容在手机端和桌面端都能获得较佳阅读体验,帮助用户高效展示技术文章和产品分析。查看源码 -
 响应式高端家居家具装修类pbootcms模板网站源码家居装修、空间设计企业打造的营销型网站解决方案,基于PbootCMS内核深度开发。采用前沿响应式架构,适配手机端与PC端浏览体验查看源码
响应式高端家居家具装修类pbootcms模板网站源码家居装修、空间设计企业打造的营销型网站解决方案,基于PbootCMS内核深度开发。采用前沿响应式架构,适配手机端与PC端浏览体验查看源码 -
 (自适应)互联网建站网络公司个人工作室网站模板基于PbootCMS内核开发,围绕「技术方案展示」「成功案例库」「服务流程说明」三大模块构建,支持PC与移动端数据实时同步。附带包含客户评价、行业解决方案的完整测试数据包查看源码
(自适应)互联网建站网络公司个人工作室网站模板基于PbootCMS内核开发,围绕「技术方案展示」「成功案例库」「服务流程说明」三大模块构建,支持PC与移动端数据实时同步。附带包含客户评价、行业解决方案的完整测试数据包查看源码
| 分享笔记 (共有 篇笔记) |








