您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms模板内页调用相关文章的方法
![]() 陈莉汐2025-03-27PbootCMS教程已有人查阅
陈莉汐2025-03-27PbootCMS教程已有人查阅
导读在 PBootCMS 中,调用相关文章可以通过一些特定的标签和参数来实现。下面是一个具体的示例,展示如何在模板内页调用相关文章。示例代码假设您需要在一个内页中调用与当前文章
在 PBootCMS 中,调用相关文章可以通过一些特定的标签和参数来实现。下面是一个具体的示例,展示如何在模板内页调用相关文章。
示例代码
假设您需要在一个内页中调用与当前文章相关的其他文章,可以使用以下代码:
定义相关文章区域:
使用 <div> 包裹相关文章区域,并添加一个标题。
列表循环:
{pboot:list scode={sort:scode} num=4 related=1}:调用相关文章列表。
scode:指定排序字段。
num=4:指定显示的文章数量。
related=1:指定调用相关文章。
文章信息:
<li>:定义列表项。
<a href="[list:url]">{list:title}</a>:显示文章标题,并链接到文章详情页。
<span>[list:date style=Y-m-d]</span>:显示文章发布日期。
示例代码
假设您需要在一个内页中调用与当前文章相关的其他文章,可以使用以下代码:
<!-- 调用相关文章 -->
<div class="related-articles">
<h2>相关文章</h2>
<ul>
{pboot:list scode={sort:scode} num=4 related=1}
<li>
<a href="[list:url]">{list:title}</a>
<span>[list:date style=Y-m-d]</span>
</li>
{/pboot:list}
</ul>
</div>
详细解释定义相关文章区域:
使用 <div> 包裹相关文章区域,并添加一个标题。
列表循环:
{pboot:list scode={sort:scode} num=4 related=1}:调用相关文章列表。
scode:指定排序字段。
num=4:指定显示的文章数量。
related=1:指定调用相关文章。
文章信息:
<li>:定义列表项。
<a href="[list:url]">{list:title}</a>:显示文章标题,并链接到文章详情页。
<span>[list:date style=Y-m-d]</span>:显示文章发布日期。
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应响应式)高端家用办公家具家居桌椅pbootcms模板下载
- (自适应手机端)英文外贸电子产品通用pbootcms模板源码下载
- (自适应响应式)高端珠宝首饰奢侈品pbootcms模板下载
- (自适应响应式)门窗定制门业带视频功能pbootcms模板下载
- (自适应响应式)html5高档服装定制西服pbootcms模板下载
- (PC+WAP)红色厨具厨房用品设备pbootcms模板源码下载
- (自适应)html5中英双语通用机械设备pbootcms模板下载
图文教程

pbootcms模板时间标签格式大全
列表页时间:[list:date] 效果:2021-12-06 09:12:30列表页时间:[list:date style=Y-m-d] 效果:2021-12-06
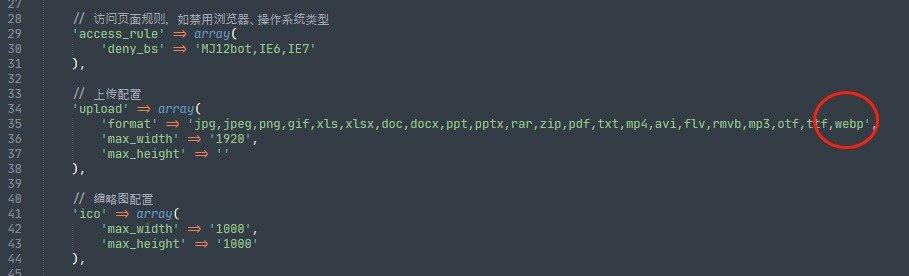
pbootcms上传格式和支持webp图片的修改方法
当pbootcms遇到需要修改文件上传格式的时候,先去/config/config.php修改上传配置信息,一般情况下在这里修改就可以了。打开/config/config.php修改upload配置信息,增加webp格式
PbootCMS内容列表标签使用和参数说明
只能在列表页面使用,带分页,同一个页面只能使用一次,否则:老版本会出现分页冲突,新版会显示一样的内容。
PbootCMS网站修改CSS文件的方法
修改CSS文件连接FTP服务器:使用FTP客户端(如FileZilla)连接到你的服务器。输入服务器地址、用户名和密码。定位模板文件夹:导航到 /template/你的模板名称/ 目录。
相关源码
-
 (自适应响应式)高端珠宝首饰奢侈品pbootcms模板下载本模板为珠宝首饰及奢侈品行业打造,采用PbootCMS内核开发,具备卓越的视觉表现力与商业转化能力。自适应设计确保在手机端呈现产品细节,后台数据实时同步,助您高效展示钻石查看源码
(自适应响应式)高端珠宝首饰奢侈品pbootcms模板下载本模板为珠宝首饰及奢侈品行业打造,采用PbootCMS内核开发,具备卓越的视觉表现力与商业转化能力。自适应设计确保在手机端呈现产品细节,后台数据实时同步,助您高效展示钻石查看源码 -
 (自适应)宽屏农业机械农耕设备类网站pbootcms模板免费下载为农机企业打造的现代化响应式网站模板,自动适配电脑、平板和手机,浏览体验一致,独立页面SEO设置,提升搜索引擎可见度。查看源码
(自适应)宽屏农业机械农耕设备类网站pbootcms模板免费下载为农机企业打造的现代化响应式网站模板,自动适配电脑、平板和手机,浏览体验一致,独立页面SEO设置,提升搜索引擎可见度。查看源码 -
 (自适应响应式)陶瓷研磨盘抛光机械设备pbootcms网站模板本模板基于PbootCMS系统开发,为研磨抛光设备制造企业设计,特别适合陶瓷研磨盘、抛光设备等表面处理设备展示。采用响应式布局技术,确保各类设备的参数和工艺在不同终端上都能清晰呈现。查看源码
(自适应响应式)陶瓷研磨盘抛光机械设备pbootcms网站模板本模板基于PbootCMS系统开发,为研磨抛光设备制造企业设计,特别适合陶瓷研磨盘、抛光设备等表面处理设备展示。采用响应式布局技术,确保各类设备的参数和工艺在不同终端上都能清晰呈现。查看源码 -
 (自适应)蓝色五金制品配件管件pbootcms网站源码下载基于PbootCMS内核开发的五金行业专用模板,采用响应式设计架构,确保产品展示在各类移动设备上的呈现。通过模块化布局与工业风视觉设计,帮助五金企业高效展示产品规格、应用场景及技术支持,建立专业可靠的行业形象。查看源码
(自适应)蓝色五金制品配件管件pbootcms网站源码下载基于PbootCMS内核开发的五金行业专用模板,采用响应式设计架构,确保产品展示在各类移动设备上的呈现。通过模块化布局与工业风视觉设计,帮助五金企业高效展示产品规格、应用场景及技术支持,建立专业可靠的行业形象。查看源码 -
 (自适应)蓝色建材亚克力板材装饰材料pbootcms网站模板这款基于PbootCMS开发的响应式模板为建材板材行业优化设计,适用于亚克力板材、建筑装饰材料等企业展示需求。采用HTML5技术实现手机/PC跨终端适配,管理员通过统一后台即可同步查看源码
(自适应)蓝色建材亚克力板材装饰材料pbootcms网站模板这款基于PbootCMS开发的响应式模板为建材板材行业优化设计,适用于亚克力板材、建筑装饰材料等企业展示需求。采用HTML5技术实现手机/PC跨终端适配,管理员通过统一后台即可同步查看源码 -
 (自适应)高端集团跨国公司产业联盟机构网站模板免费下载基于PbootCMS内核开发的集团级企业网站模板,采用响应式设计架构,确保在各类移动设备上获得浏览体验。通过模块化布局与简约大气的视觉风格,帮助集团企业高效展示组织架构、发展历程和业务矩阵,建立专业的企业形象窗口。查看源码
(自适应)高端集团跨国公司产业联盟机构网站模板免费下载基于PbootCMS内核开发的集团级企业网站模板,采用响应式设计架构,确保在各类移动设备上获得浏览体验。通过模块化布局与简约大气的视觉风格,帮助集团企业高效展示组织架构、发展历程和业务矩阵,建立专业的企业形象窗口。查看源码
| 分享笔记 (共有 篇笔记) |
相关标签
大家喜欢
- pbootcms后台上传视频实现自动播放的方法
- pbootcms百度编辑器UEDITOR超链接添加rel="nofollow"
- pbootcms安装显示No input file specified.的解决方法
- PbootCMS忘记登录密码,PbootCMS后台登录密码怎么修改
- pbootcms浏览器图标替换方法,Pbootcms怎么改favicon图标
- pbootcms提示URL名称与模型URL名称冲突,请换一个名称!怎么办?
- PbootCMS内容详情页标签调用代码
- PbootCMS自动生成当前页面二维码的方法
- pbootcms模板实现输出当前页面的完整url地址的写法
- pbootcms实现TAG列表调用显示标题的方法








