您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS列表标签显示文章标签的方法
![]() 南春2025-02-13PbootCMS教程已有人查阅
南春2025-02-13PbootCMS教程已有人查阅
导读在PbootCMS中,使用列表标签来显示文章标签是一种常见的需求,可以通过特定的标签语法来实现。以下是详细的说明和示例:可用的列表标签:
在PbootCMS中,使用列表标签来显示文章标签是一种常见的需求,可以通过特定的标签语法来实现。以下是详细的说明和示例:
可用的列表标签:
[tags:n]:序号从0开始。
[tags:i]:序号从1开始。
[tags:link]:链接地址。
[tags:text]:标签名称。
基本用法:
这些标签通常用于循环输出文章的标签列表。你可以在模板文件中使用这些标签来动态生成标签列表。
示例代码:
假设你有一个文章详情页,希望在页面底部显示该文章的所有标签,可以使用以下代码:
[loop type=tags]:开始一个标签循环,遍历文章的所有标签。
[tags:link]:获取每个标签的链接地址。
[tags:text]:获取每个标签的名称。
[/loop]:结束标签循环。
带序号的标签列表:
如果你希望在标签列表中显示序号,可以使用[tags:n]或[tags:i]。例如:
<ol>:使用有序列表<ol>来显示带序号的标签列表。
[tags:i]:获取从1开始的序号。
自定义样式:
你可以通过CSS来自定义标签列表的样式。例如:
标签循环的范围:确保[loop type=tags]标签放在合适的位置,以便正确地遍历文章的标签。
标签数量限制:如果文章有很多标签,你可能需要考虑分页或限制显示的数量。
标签链接的目标:确保标签链接的目标页面已经正确配置,以便用户点击标签后能够跳转到相关的文章列表。
通过以上步骤,你可以在PbootCMS中使用列表标签来动态生成文章的标签列表,并根据需要添加序号和自定义样式。这些标签提供了灵活的方式来展示和管理文章标签,提升用户体验。
可用的列表标签:
[tags:n]:序号从0开始。
[tags:i]:序号从1开始。
[tags:link]:链接地址。
[tags:text]:标签名称。
基本用法:
这些标签通常用于循环输出文章的标签列表。你可以在模板文件中使用这些标签来动态生成标签列表。
示例代码:
假设你有一个文章详情页,希望在页面底部显示该文章的所有标签,可以使用以下代码:
<div class="article-tags"> <h3>文章标签</h3> <ul> [loop type=tags] <li><a href="[tags:link]">[tags:text]</a></li> [/loop] </ul> </div>
解释:[loop type=tags]:开始一个标签循环,遍历文章的所有标签。
[tags:link]:获取每个标签的链接地址。
[tags:text]:获取每个标签的名称。
[/loop]:结束标签循环。
带序号的标签列表:
如果你希望在标签列表中显示序号,可以使用[tags:n]或[tags:i]。例如:
<div class="article-tags"> <h3>文章标签</h3> <ol> [loop type=tags] <li>[tags:i]. <a href="[tags:link]">[tags:text]</a></li> [/loop] </ol> </div>
解释:<ol>:使用有序列表<ol>来显示带序号的标签列表。
[tags:i]:获取从1开始的序号。
自定义样式:
你可以通过CSS来自定义标签列表的样式。例如:
.article-tags { margin-top: 20px; }
.article-tags h3 { font-size: 18px; margin-bottom: 10px; }
.article-tags ul, .article-tags ol { list-style-type: none; padding: 0; }
.article-tags li { margin-bottom: 5px; }
.article-tags a { text-decoration: none; color: #007BFF; }
.article-tags a:hover { text-decoration: underline; }
注意事项:标签循环的范围:确保[loop type=tags]标签放在合适的位置,以便正确地遍历文章的标签。
标签数量限制:如果文章有很多标签,你可能需要考虑分页或限制显示的数量。
标签链接的目标:确保标签链接的目标页面已经正确配置,以便用户点击标签后能够跳转到相关的文章列表。
通过以上步骤,你可以在PbootCMS中使用列表标签来动态生成文章的标签列表,并根据需要添加序号和自定义样式。这些标签提供了灵活的方式来展示和管理文章标签,提升用户体验。
本文标签:
很赞哦! ()
相关教程
图文教程

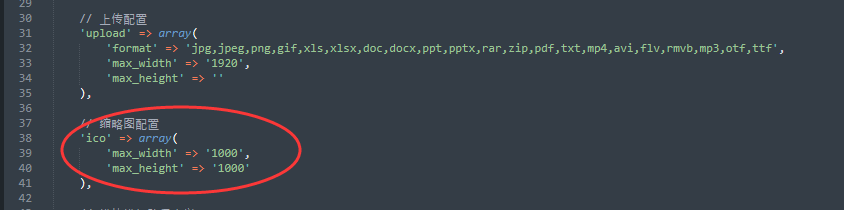
pbootcms上传图片缩略图变模糊的原因和解决方法
pbootcms后台上传成功后发现图片是模糊的,这是由于pbootcms默认有个图片尺寸限制,打开configconfig.php文件我们会发现,这里有个ico缩略图最大宽高的限制。
pbootcms模板修改编辑工具用哪个好
在当今数字化和信息化的时代,网页设计越来越受到人们的关注,网页编辑越来越成为人们日常工作和学习的必备技能。网页编辑工具应运而生。对于网页设计师来说
pbootcms后台搜索功能扩展和增加显示字段的方法
应项目要求,一个内容模型下栏目不宜分的层级过多,如新闻模块,分2022、2023、2024年度,每年度下分12个月,这样就是2层栏目,再依类别(科技、动漫、电影...)划分层级
pbootcms内容和列表页怎么调用tags列表标签
1、调用指定栏目下的内容tags此处tags的链接指向所填scode分类下列表页,比如如果填写5,7,那么5下面的内容指向5,7下面的指向7。
相关源码
-
 帝国cms7.5女性护肤搭配美妆潮流网站源码带数据4.5G本模板专为女性美容护肤行业设计,提供美容护肤、发型设计、女性健康、时尚化妆、娱乐新闻、服饰搭配等女性潮流资讯内容展示。采用帝国CMS7.5开发,同步生成电脑端和手机端,满足用户对美容时尚信息的获取需求。查看源码
帝国cms7.5女性护肤搭配美妆潮流网站源码带数据4.5G本模板专为女性美容护肤行业设计,提供美容护肤、发型设计、女性健康、时尚化妆、娱乐新闻、服饰搭配等女性潮流资讯内容展示。采用帝国CMS7.5开发,同步生成电脑端和手机端,满足用户对美容时尚信息的获取需求。查看源码 -
 (PC+WAP)高端餐饮美食小吃加盟网站模板下载pbootcms本模板基于PbootCMS内核开发,为餐饮美食品牌加盟、小吃连锁企业量身打造。通过精致的美食视觉呈现与加盟业务流程展示,帮助餐饮企业建立专业线上门户,实现品牌形象与加盟业务的双重展示。查看源码
(PC+WAP)高端餐饮美食小吃加盟网站模板下载pbootcms本模板基于PbootCMS内核开发,为餐饮美食品牌加盟、小吃连锁企业量身打造。通过精致的美食视觉呈现与加盟业务流程展示,帮助餐饮企业建立专业线上门户,实现品牌形象与加盟业务的双重展示。查看源码 -
 (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘基于PbootCMS内核开发的高端科技企业模板,采用响应式布局技术,适配各类移动终端设备。模板设计聚焦科技行业特性,通过模块化结构实现企业形象展示、技术成果发布与人才招募等核心需求查看源码
(自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘基于PbootCMS内核开发的高端科技企业模板,采用响应式布局技术,适配各类移动终端设备。模板设计聚焦科技行业特性,通过模块化结构实现企业形象展示、技术成果发布与人才招募等核心需求查看源码 -
 (自适应)水墨风中药馆中医名医介绍pbootcms网站模板本模板基于PbootCMS内核开发,为中医馆、中医药企业量身定制,可快速搭建具有传统文化特色的官方网站。自适应手机端设计,数据实时同步,助您高效展示中医特色诊疗、中药产品、养生知识等内容,塑造专业品牌形象。查看源码
(自适应)水墨风中药馆中医名医介绍pbootcms网站模板本模板基于PbootCMS内核开发,为中医馆、中医药企业量身定制,可快速搭建具有传统文化特色的官方网站。自适应手机端设计,数据实时同步,助您高效展示中医特色诊疗、中药产品、养生知识等内容,塑造专业品牌形象。查看源码 -
 (自适应)蓝色英文外贸电子科技产品带三级栏目网站模板为外贸企业设计的英文网站模板,基于PbootCMS系统开发。突出多语言支持和国际化布局,三级栏目结构清晰展示产品分类,响应式设计确保更好客户在移动端和PC端获得一致的专业体验。查看源码
(自适应)蓝色英文外贸电子科技产品带三级栏目网站模板为外贸企业设计的英文网站模板,基于PbootCMS系统开发。突出多语言支持和国际化布局,三级栏目结构清晰展示产品分类,响应式设计确保更好客户在移动端和PC端获得一致的专业体验。查看源码 -
 (自适应响应式)门窗定制门业带视频功能pbootcms模板下载本模板采用PbootCMS内核开发,为门窗制造、定制安装企业打造,通过可视化后台管理系统快速构建品牌官网。自适应设计确保在手机、平板、电脑等设备上均能获得优质浏览体验查看源码
(自适应响应式)门窗定制门业带视频功能pbootcms模板下载本模板采用PbootCMS内核开发,为门窗制造、定制安装企业打造,通过可视化后台管理系统快速构建品牌官网。自适应设计确保在手机、平板、电脑等设备上均能获得优质浏览体验查看源码
| 分享笔记 (共有 篇笔记) |








