您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms幻灯片轮播图标签调用方法示例
![]() 忆香2025-02-11PbootCMS教程已有人查阅
忆香2025-02-11PbootCMS教程已有人查阅
导读引入Bootstrap CSS和JS文件:在页面头部引入Bootstrap的CSS和JS文件。引入Bootstrap的CSS和JS文件,以便使用Bootstrap的轮播组件。
引入Bootstrap CSS和JS文件:在页面头部引入Bootstrap的CSS和JS文件。
引入Bootstrap:
引入Bootstrap的CSS和JS文件,以便使用Bootstrap的轮播组件。
HTML结构:
定义一个标准的Bootstrap轮播图结构。
使用 {pboot:slide num=3 gid=1} 标签循环遍历指定分组(gid=1)的前三张幻灯片图片。
条件判断:
使用 {[if '[slide:i]'==1]}active{[/if]} 条件判断来设置第一个幻灯片为活动状态。
通过以上步骤,你可以有效地在PBootCMS中实现一个美观的幻灯片轮播图功能。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>幻灯片轮播图示例</title>
<link href="" rel="stylesheet">
</head>
<body>
<!-- 幻灯片轮播图代码 -->
<div id="carouselExample" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
{pboot:slide num=3 gid=1}
<div class="carousel-item {[if '[slide:i]'==1]}active{[/if]}">
<a href="[slide:link]" target="_blank">
<img src="[slide:src]" alt="[slide:title]" class="d-block w-100">
</a>
</div>
{/pboot:slide}
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<!-- 引入Bootstrap JS文件 -->
<script src=">
</body>
</html>
说明引入Bootstrap:
引入Bootstrap的CSS和JS文件,以便使用Bootstrap的轮播组件。
HTML结构:
定义一个标准的Bootstrap轮播图结构。
使用 {pboot:slide num=3 gid=1} 标签循环遍历指定分组(gid=1)的前三张幻灯片图片。
条件判断:
使用 {[if '[slide:i]'==1]}active{[/if]} 条件判断来设置第一个幻灯片为活动状态。
通过以上步骤,你可以有效地在PBootCMS中实现一个美观的幻灯片轮播图功能。
本文标签:
很赞哦! ()
相关教程
图文教程

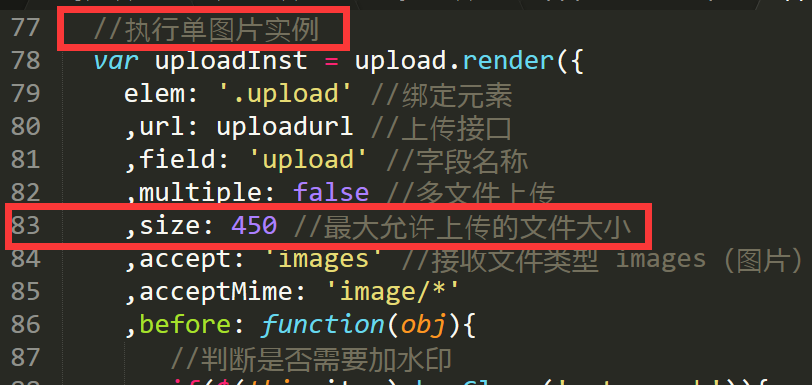
pbootcms后台怎么限制图片上传大小的修改方法
上传图片前都要对图片先进行处理尺寸大小,然后再进上传。那么对于PBOOTCMS来说,后台是开放的,没有限制图片上传的大小。除了对服务器的限制外,还有什么办法吗?
pbootcms加载类文件时发生错误,类名【core\basic\Kernel】
当你在使用PBootCMS时遇到“自动加载类文件时发生错误,类名【core\basicKernel】”的问题,通常是因为Kernel.php文件被误删除或丢失。特别是在阿里云虚拟主机上
pbootcms搜索未搜索到任何数据的解决方法
1、数据库中有内容而页面提示 未搜索到任何数据解决方案:在前半部分添加一个标签 scode=*
pbootcms列表一条内容前端页面却显示2条的修复方法
今天又有群友遇到一个奇怪的BUG,百思不得其解,这种疑难杂症我专业啊! pbootcms后台列表里明明就只有一篇文章,但是前端却显示了两条。 如下图,后台只添加了一条文章:
相关源码
-
 pbootcms模板PC+WAP娱乐新闻资讯类博客网站源码该模板基于PbootCMS内核开发,专为娱乐新闻、健康生活类资讯网站设计,同时支持快速适配其他行业(如企业官网、博客门户等),仅需替换图文内容即可完成转型。查看源码
pbootcms模板PC+WAP娱乐新闻资讯类博客网站源码该模板基于PbootCMS内核开发,专为娱乐新闻、健康生活类资讯网站设计,同时支持快速适配其他行业(如企业官网、博客门户等),仅需替换图文内容即可完成转型。查看源码 -
 (自适应)餐具英文外贸生活用品带下载功能网站模板免费下载为餐具及生活用品外贸企业打造的响应式网站模板,基于PbootCMS内核开发。突出产品展示与多语言支持特性,通过自适应设计确保更好客户在手机、平板、电脑等设备上获得一致浏览体验。查看源码
(自适应)餐具英文外贸生活用品带下载功能网站模板免费下载为餐具及生活用品外贸企业打造的响应式网站模板,基于PbootCMS内核开发。突出产品展示与多语言支持特性,通过自适应设计确保更好客户在手机、平板、电脑等设备上获得一致浏览体验。查看源码 -
 (自适应)绿色农业机械设备农场网站源码下载为现代农业机械领域打造的响应式网站模板,采用PbootCMS内核开发,数据实时同步后台管理。通过简洁大气的视觉设计,有效展示农机产品技术参数与应用场景,帮助客户快速建立专业数字化形象。查看源码
(自适应)绿色农业机械设备农场网站源码下载为现代农业机械领域打造的响应式网站模板,采用PbootCMS内核开发,数据实时同步后台管理。通过简洁大气的视觉设计,有效展示农机产品技术参数与应用场景,帮助客户快速建立专业数字化形象。查看源码 -
 自适应容器设备机械行业通用pbootcms网站模板本模板是一款基于PbootCMS开源内核深度开发,为容器制造、容器设备、压力容器及相关行业量身打造的高品质响应式企业网站模板。查看源码
自适应容器设备机械行业通用pbootcms网站模板本模板是一款基于PbootCMS开源内核深度开发,为容器制造、容器设备、压力容器及相关行业量身打造的高品质响应式企业网站模板。查看源码 -
 (自适应)营销型健身器材产品设备类pbootcms模板网站为健身器材企业打造的营销型网站模板,基于PbootCMS开源内核开发。采用HTML5响应式架构,PC与移动端数据实时同步,适配多终端展示场景。查看源码
(自适应)营销型健身器材产品设备类pbootcms模板网站为健身器材企业打造的营销型网站模板,基于PbootCMS开源内核开发。采用HTML5响应式架构,PC与移动端数据实时同步,适配多终端展示场景。查看源码 -
 (自适应)家政保洁保姆打扫卫生清灰服务pbootcms模板免费下载采用手工编写的DIV+CSS架构,代码结构清晰无冗余,加载速度优异。响应式设计适配各类终端设备,保障手机、平板、电脑端的一致浏览体验。查看源码
(自适应)家政保洁保姆打扫卫生清灰服务pbootcms模板免费下载采用手工编写的DIV+CSS架构,代码结构清晰无冗余,加载速度优异。响应式设计适配各类终端设备,保障手机、平板、电脑端的一致浏览体验。查看源码
| 分享笔记 (共有 篇笔记) |








