您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms模板内容详情页标签调用代码实例
![]() 沈锵良2024-09-05PbootCMS教程已有人查阅
沈锵良2024-09-05PbootCMS教程已有人查阅
导读内容详情页标签适用范围:在内容详情页使用,包括单页和列表点击后的详情页标签作用:用于输出当前内容的相关信息
内容详情页标签
适用范围:在内容详情页使用,包括单页和列表点击后的详情页
标签作用:用于输出当前内容的相关信息
{content:id} 编号 {content:scode} 栏目编码 {content:subscode} 副栏目编码 {content:sortname} 栏目名称 {content:subsortname} 副栏目名称 {content:sortlink} 栏目链接 {content:subsortlink} 副栏目链接 {content:tITle} 标题 {content:titlecolor} 标题颜色 {content:subtitle} 副标题 {content:author} 作者 {content:source} 来源 {content:link} 链接 {content:outlink} 外部链接 {content:date} 发布日期 {content:ico} 缩略图,不存在时自动调用文章第一张图,{content:isico}可用于判断,返回1或0 {content:pics} 多图,V2.0.2+新增{content:ispics}可用于判断,返回1或0 {content:content} 内容 {content:tags} 直接输出tags {content:enclosure} 附件 {content:enclosuresize} 附件大小 {content:keyWords} 关键词 {content:description} 描述 {content:istop} 是否置顶 {content:isrecommend} 是否推荐 {content:isheadline} 是否头条 {content:visits} 访问数量 {content:likes} 点赞数量 {content:oppose} 反对数量 {content:likeslink} 点赞链接 {content:opposelink} 反对链接 {content:ext_***} 调取扩展字段内容 {content:precontent} 上一篇内容(带链接) {content:nextcontent} 下一篇内容(带链接) {content:prelink} 上一篇内容链接 {content:nextlink} 下一篇内容链接 {content:pretitle} 上一篇内容标题 {content:nexttitle} 下一篇内容标题 {content:nexttitle notext='no more'} 设置“没有了”文本,设置参数时如果带空格,需要用单引号 {content:preico} 上一篇内容缩略图(V2.0+) {content:nextico} 下一篇内容缩略图(V2.0+)
适用范围:在内容详情页使用,包括单页和列表点击后的详情页
标签作用:用于输出当前内容的相关信息
{content:id} 编号 {content:scode} 栏目编码 {content:subscode} 副栏目编码 {content:sortname} 栏目名称 {content:subsortname} 副栏目名称 {content:sortlink} 栏目链接 {content:subsortlink} 副栏目链接 {content:tITle} 标题 {content:titlecolor} 标题颜色 {content:subtitle} 副标题 {content:author} 作者 {content:source} 来源 {content:link} 链接 {content:outlink} 外部链接 {content:date} 发布日期 {content:ico} 缩略图,不存在时自动调用文章第一张图,{content:isico}可用于判断,返回1或0 {content:pics} 多图,V2.0.2+新增{content:ispics}可用于判断,返回1或0 {content:content} 内容 {content:tags} 直接输出tags {content:enclosure} 附件 {content:enclosuresize} 附件大小 {content:keyWords} 关键词 {content:description} 描述 {content:istop} 是否置顶 {content:isrecommend} 是否推荐 {content:isheadline} 是否头条 {content:visits} 访问数量 {content:likes} 点赞数量 {content:oppose} 反对数量 {content:likeslink} 点赞链接 {content:opposelink} 反对链接 {content:ext_***} 调取扩展字段内容 {content:precontent} 上一篇内容(带链接) {content:nextcontent} 下一篇内容(带链接) {content:prelink} 上一篇内容链接 {content:nextlink} 下一篇内容链接 {content:pretitle} 上一篇内容标题 {content:nexttitle} 下一篇内容标题 {content:nexttitle notext='no more'} 设置“没有了”文本,设置参数时如果带空格,需要用单引号 {content:preico} 上一篇内容缩略图(V2.0+) {content:nextico} 下一篇内容缩略图(V2.0+)
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应响应式)高端家用办公家具家居桌椅pbootcms模板下载
- (自适应手机端)英文外贸电子产品通用pbootcms模板源码下载
- (自适应响应式)高端珠宝首饰奢侈品pbootcms模板下载
- (自适应响应式)门窗定制门业带视频功能pbootcms模板下载
- (自适应响应式)html5高档服装定制西服pbootcms模板下载
- (PC+WAP)红色厨具厨房用品设备pbootcms模板源码下载
- (自适应)html5中英双语通用机械设备pbootcms模板下载
图文教程

pbootcms网站常见报错,错误有哪些及解决方法
为了方便PB站长们快速解决常见的错误提示,这边做一篇整合的问题解答文章,下面将罗列出pbootcms在后台或者前台出现的问题和解决方法。
pbootcms英文站搜索效果页面包屑显示中文怎么修改
打开\APPs\home\controller\SearchController.php,把里面的代码全部替换成以下(分为2x和3x版本,对应版本替换):
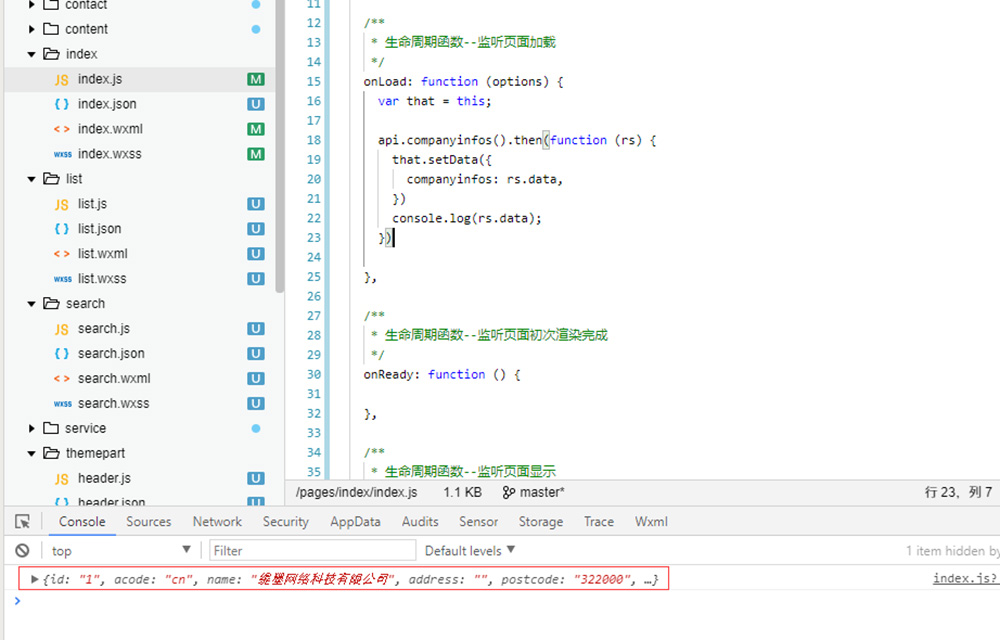
PbootCMS小程序API的封装方法
程序员应该具备的美德是“懒”,能用一行代码搞定的,尽量不用两行。所以,刚开始研究PbootCMS制作小程序的时候,第一个想法就是封装接口。
pbootcms怎么判断当前语言并高亮
在PBootCMS中,如果你想在按钮上根据当前语言环境来添加一个active类以实现高亮效果,可以利用模板标签进行条件判断。下面是一个示例代码,展示了如何根据当前语言环境来决定是否
相关源码
-
 (自适应)pbootcms模板五金元件气缸气动系统源码下载基于PbootCMS核心开发的气缸气动系统网站模板,为五金元件、气动设备制造企业设计。采用响应式布局技术,自动适配手机、平板等移动设备,确保各类终端用户获得良好浏览体验。查看源码
(自适应)pbootcms模板五金元件气缸气动系统源码下载基于PbootCMS核心开发的气缸气动系统网站模板,为五金元件、气动设备制造企业设计。采用响应式布局技术,自动适配手机、平板等移动设备,确保各类终端用户获得良好浏览体验。查看源码 -
 (PC+WAP)院校学院职业学校机构协会网站开源源码下载本模板基于PbootCMS系统开发,为高等院校、职业学校等教育机构设计,特别适合展示学校概况、院系设置、招生信息等内容。采用双端适配技术,确保在PC和移动设备上都能获得良好的浏览体验。查看源码
(PC+WAP)院校学院职业学校机构协会网站开源源码下载本模板基于PbootCMS系统开发,为高等院校、职业学校等教育机构设计,特别适合展示学校概况、院系设置、招生信息等内容。采用双端适配技术,确保在PC和移动设备上都能获得良好的浏览体验。查看源码 -
 (PC+WAP)聚氨酯粉末涂料防腐耐用材料粘合剂网站源码下载为化工涂料企业设计的展示系统,集成产品技术参数库、颜色样板展示器和配方查询模块。支持粉末涂料、环氧树脂等多类产品分类展示查看源码
(PC+WAP)聚氨酯粉末涂料防腐耐用材料粘合剂网站源码下载为化工涂料企业设计的展示系统,集成产品技术参数库、颜色样板展示器和配方查询模块。支持粉末涂料、环氧树脂等多类产品分类展示查看源码 -
 (PC+WAP)智能机器人人工智能物联网自动化设备源码下载本模板基于PbootCMS内核开发,为智能机器人及传感器科技企业精心设计。采用现代化设计风格,突出科技感与专业性,多方位展示企业技术实力与产品优势。查看源码
(PC+WAP)智能机器人人工智能物联网自动化设备源码下载本模板基于PbootCMS内核开发,为智能机器人及传感器科技企业精心设计。采用现代化设计风格,突出科技感与专业性,多方位展示企业技术实力与产品优势。查看源码 -
 (自适应)工业机械设备产品介绍免费pbootcms源码下载本网站模板基于PbootCMS内核精心开发,为机械设备与工业产品制造企业量身打造。设计充分考量行业特性,突出产品展示与技术实力呈现查看源码
(自适应)工业机械设备产品介绍免费pbootcms源码下载本网站模板基于PbootCMS内核精心开发,为机械设备与工业产品制造企业量身打造。设计充分考量行业特性,突出产品展示与技术实力呈现查看源码 -
 (自适应)建站广告公司工作室作品展示品牌策划设计pbootcms源码下载基于PbootCMS开发的创意服务展示系统,内置作品集展示、服务流程图等专业模块,预设客户案例、设计流程等创意行业专属栏目结构。查看源码
(自适应)建站广告公司工作室作品展示品牌策划设计pbootcms源码下载基于PbootCMS开发的创意服务展示系统,内置作品集展示、服务流程图等专业模块,预设客户案例、设计流程等创意行业专属栏目结构。查看源码
| 分享笔记 (共有 篇笔记) |








