您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
dedecms实现LightBox图片效果的代码实例
![]() 幻柏2023-11-28DedeCMS教程已有人查阅
幻柏2023-11-28DedeCMS教程已有人查阅
导读网站上的图片展现方式有很多种,一般的就是在浏览器为图片链接多开一个窗口或标签,像访问网址一样显示出来,但是这种方式的体验较差。
网站上的图片展现方式有很多种,一般的就是在浏览器为图片链接多开一个窗口或标签,像访问网址一样显示出来,但是这种方式的体验较差。毕竟,当访问者每次查看图片的时候还需要再弹出一个窗口来显示,除了占用资源,还降低了图片和内容的关联度,同时提高了用户的操作次数,在一定程度上降低了用户的体验。
LightBox介绍
LightBox图片展示效果的出现,则改变了传统的图片浏览方式,极大地提高了用户的体验。LightBox的原理很简单:通过jQuery在当前页面之上弹出一个层,并遮挡(降低亮度)非弹出层的部份,然后把图片显示在弹出层内,这种方式的好处就是查看图片的时候页面不会刷新,更不会跳到另一个窗口或标签。而且还有一个体验相当棒的功能,当你点击非弹出层的部份时,脚本会关闭LightBox的弹出层。
LightBox图片展示效果的功能也分很多,比如有些只是简单地放大图片,有些提供了缩放功能,有些提供了前一张、后一张图片查看的功能……等等,但是基本的实现方式都是类似的。
接下来通过简单的几个步骤说明,为织梦CMS页面上的图片添加LightBox展示效果。
上传文件及添加代码
首先,下载LightBox插件的源代码,该份源代码包括有一个index.htm示例页面以及相关的JS、CSS文件。把除index.htm文件的整个lightbox目录上传至DedeCMS的默认模板(Default)目录下,再将下面所示的代码复制到默认模板(Default)目录下的article_image.htm文件内,放在<head></head>之间:
LightBox介绍
LightBox图片展示效果的出现,则改变了传统的图片浏览方式,极大地提高了用户的体验。LightBox的原理很简单:通过jQuery在当前页面之上弹出一个层,并遮挡(降低亮度)非弹出层的部份,然后把图片显示在弹出层内,这种方式的好处就是查看图片的时候页面不会刷新,更不会跳到另一个窗口或标签。而且还有一个体验相当棒的功能,当你点击非弹出层的部份时,脚本会关闭LightBox的弹出层。
LightBox图片展示效果的功能也分很多,比如有些只是简单地放大图片,有些提供了缩放功能,有些提供了前一张、后一张图片查看的功能……等等,但是基本的实现方式都是类似的。
接下来通过简单的几个步骤说明,为织梦CMS页面上的图片添加LightBox展示效果。
上传文件及添加代码
首先,下载LightBox插件的源代码,该份源代码包括有一个index.htm示例页面以及相关的JS、CSS文件。把除index.htm文件的整个lightbox目录上传至DedeCMS的默认模板(Default)目录下,再将下面所示的代码复制到默认模板(Default)目录下的article_image.htm文件内,放在<head></head>之间:
<!-- Arquivos utilizados pelo jQuery lightBox plugin --><scripttype="text/javascript"src="js/jquery.js"></script><scripttype="text/javascript"src="https://img.genban.orgjs/jquery.lightbox-0.5.js"></script><linkrel="stylesheet"type="text/css"href="css/jquery.lightbox-0.5.css"media="screen"/><!-- / fim dos arquivos utilizados pelo jQuery lightBox plugin --><!-- Ativando o jQuery lightBox plugin --><scripttype="text/javascript">$(function() {
$('#gallery a').lightBox();
});
</script><styletype="text/css">/* jQuery lightBox plugin - Gallery style */
</style></head>
上面这部份代码即是LightBox源代码中index.htm文件内的一部份,只是在复制到DedeCMS模板文件的时候注意一下JS文件的调用路径。
本文标签:
很赞哦! ()
相关教程
- dedecms实现tags云标签随机颜色与字体大小的方法
- 织梦dedecms实现键盘翻页效果的实现方法
- dedecms实现将表单订单发送到邮箱实例代码
- 织梦dedecms实现{dede:arclist keyword='[field:title/]'}效果
- dedecms实现表单分步提交的思路方法
- 织梦dedecms实现无觅相关文章功能步骤代码
- dedecms实现首页内页调用不同的友情链接的实现方法
- 简单几步为dedecms实现LightBox效果
- 让dedecms实现shtml包含的实现方法
- dedecms实现自定义表单(模型)分步提交的方法
- 织梦dedecms实现三级栏目_二级栏目_一级栏目_网站名称效果代
- dedecms实现大图showphoto.htm输出图集内容简介的实现方法
图文教程

dede织梦时间标签调用详解和调用时间戳代码归类
我们一般在用织梦建站做模板的时候,会需要用到各种时间显示格式,但是织梦的时间显示格式有很多,具体怎么使用还有很多人不知道。
dedecms友情链接显示LOGO图片链接的方法
进入后台–系统设置—默认模板管理,找到主页模块index.htm,点修改。
怎么修改dedecms文章页上一篇下一篇的字数
查找dedecms根目录下include/arc.archives.class.php此文件上篇文章标题字数修改: $this-PreNext[pre]
织梦dedecms上传图片默认路径怎么修改
在用织梦建站时,在运营网站一段时间后,会发现织梦默认的图片上传路径有问题,织梦dedecms默认保存图片附件是按照日期来建目录,路径为uploads/allimg/081008/
相关源码
-
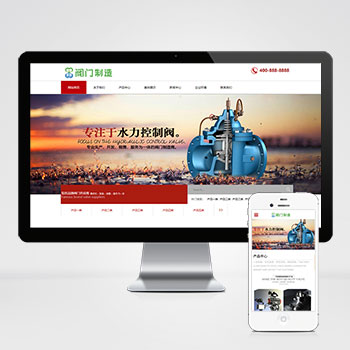
 自适应手机版五金机械阀门设备通用行业网站模板该PbootCMS内核开发的网站模板适用于阀门设备、五金机械类企业,通过更换文字图片也可快速适配其他工业领域。采用响应式设计,确保PC端与手机端数据同步,操作便捷,并附带测试数据。查看源码
自适应手机版五金机械阀门设备通用行业网站模板该PbootCMS内核开发的网站模板适用于阀门设备、五金机械类企业,通过更换文字图片也可快速适配其他工业领域。采用响应式设计,确保PC端与手机端数据同步,操作便捷,并附带测试数据。查看源码 -
 (自适应)建站广告公司工作室作品展示品牌策划设计pbootcms源码下载基于PbootCMS开发的创意服务展示系统,内置作品集展示、服务流程图等专业模块,预设客户案例、设计流程等创意行业专属栏目结构。查看源码
(自适应)建站广告公司工作室作品展示品牌策划设计pbootcms源码下载基于PbootCMS开发的创意服务展示系统,内置作品集展示、服务流程图等专业模块,预设客户案例、设计流程等创意行业专属栏目结构。查看源码 -
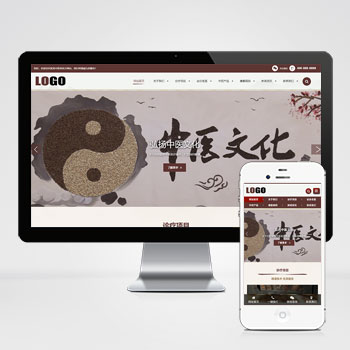
 (自适应)水墨风中药馆中医名医介绍pbootcms网站模板本模板基于PbootCMS内核开发,为中医馆、中医药企业量身定制,可快速搭建具有传统文化特色的官方网站。自适应手机端设计,数据实时同步,助您高效展示中医特色诊疗、中药产品、养生知识等内容,塑造专业品牌形象。查看源码
(自适应)水墨风中药馆中医名医介绍pbootcms网站模板本模板基于PbootCMS内核开发,为中医馆、中医药企业量身定制,可快速搭建具有传统文化特色的官方网站。自适应手机端设计,数据实时同步,助您高效展示中医特色诊疗、中药产品、养生知识等内容,塑造专业品牌形象。查看源码 -
 (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载基于PbootCMS内核开发的门窗门业企业专用模板,采用响应式设计结构,数据一次录入即可同步适配电脑与手机端浏览。通过简洁大气的视觉呈现,帮助门窗企业快速建立专业线上展示平台,有效传递产品价值与服务优势。查看源码
(PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载基于PbootCMS内核开发的门窗门业企业专用模板,采用响应式设计结构,数据一次录入即可同步适配电脑与手机端浏览。通过简洁大气的视觉呈现,帮助门窗企业快速建立专业线上展示平台,有效传递产品价值与服务优势。查看源码 -
 (自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码
(自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码 -
 (PC+WAP)企业管理工程造价资产评估财务审计带留言网站模板本模板基于PbootCMS内核开发,为工程造价咨询、财务审计类企业量身打造,同时支持多行业快速适配。采用PC+WAP双端同步设计,数据实时互通,助您高效展示企业形象与服务能力。查看源码
(PC+WAP)企业管理工程造价资产评估财务审计带留言网站模板本模板基于PbootCMS内核开发,为工程造价咨询、财务审计类企业量身打造,同时支持多行业快速适配。采用PC+WAP双端同步设计,数据实时互通,助您高效展示企业形象与服务能力。查看源码
| 分享笔记 (共有 篇笔记) |


