您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
把织梦dedecms搜索框整合各大搜索引擎多功能搜索框的方法
![]() 冰夏2023-10-10DedeCMS教程已有人查阅
冰夏2023-10-10DedeCMS教程已有人查阅
导读不少朋友使用织梦DedeCms搭建网站的时候,希望在搜索框里面能整合各大搜索引擎,通过下面方面可以整合各大搜索引擎。
不少朋友使用织梦DedeCms搭建网站的时候,希望在搜索框里面能整合各大搜索引擎,通过下面方面可以整合各大搜索引擎。
编辑打开模板文件 head.htm,把与之间的代码,替换为以下代码:
编辑打开模板文件 head.htm,把与之间的代码,替换为以下代码:
<form name=bf *****ubmit="bottomForm();return false;">
<script>
function bottomForm(){
var $=document.bf.key.value;
if(document.bf.sto[0].checked)window.open("./plus/search.php?kwtype=0&keyword="+$,"a1");
if(document.bf.sto[1].checked)window.open("http://www.ebingou.cn/s?q1="+"&q6=blog.sina.com.cn","a2");
if(document.bf.sto[2].checked)window.open("http://www.ebingou.cn/search?hl=zh-CN&q="+"&as_sitesearch=blog.sina.com.cn","a3");
// if(document.bf.sto[3].checked)window.open("http://www.ebingou.cn/search?id=1&search="+$,"a4");
// if(document.bf.sto[4].checked)window.open("http://map.baidu.com/m?word="+$,"a5");
// if(document.bf.sto[5].checked)window.open("http://bk.baidu.com/?kw="+"&submit=search","a6");
return false}
</script>
<div class="form">
<h4>搜索</h4>
<!-- <input name="key" class="search-keyword" value="(输入搜索内容……)"> -->
<input name="key" class="search-keyword" value="(输入搜索内容……)" onfocus="if(this.value=='(输入搜索内容……)'){this.value='';}" onblur="if(this.value==''){this.value='(输入搜索内容……)';}">
<input name=sto type=radio value="0" checked=true>本站内
<input name=sto type=radio value="1"><a href="http://www.ebingou.cn">百度</a>
<input name=sto type=radio value="2"><a href="http://www.ebingou.cn">狗狗</a>
<input name=sto type=radio value="4"><a href="http://map.baidu.com">地图</a>
<input name=sto type=radio value="5"><a href="http://baike.baidu.com">百科</a>
-->
<button type="submit" class="search-submit">搜索</button>
</div>
</form>
其中,“blog.sina.com.cn” 换成你自己的独立域名。原来的以下这段,似乎是用不上了,本人这样屏蔽掉:
<!--
<div class="tags">
<h4>热门标签:</h4>
<ul>
{dede:tag row='10' getall='1' sort='month'}
<li><a href='[field:link/]'>[field:tag /]</a></li>
{/dede:tag}
</ul>
</div>
-->
本文标签:
很赞哦! ()
相关教程
图文教程

织梦dedecms源码安装步骤教程
安装教程for dedecms,此教程只适合本站的源码:1.解压上传所有文件到服务器“根目录”。2.在install目录删除install_lock.txt和index.html;重命名index.php.bak为index.php!(部分源码已操作,跳过此步!)
dedecsm根目录下面文件和文件夹的作用介绍
做网站用DEDE的朋友不在少数,我觉得别人推荐的可能占了大多数,还有的就是因为别人说PHP+MYSQL好,比较安全,然后就开始到网上查找相关的 CMS
dedecms织梦文章无图片自动替换成谷歌广告的方法
织梦CMS文章有的有图片,有的没有图片,没有图片的文章用谷歌图片替换,使文章页显示更一致和美观,方法如下:
dede织梦发布的文章实现new字或new小图片或显示红色日期
DedeCMS发布的文章显示红色日期或加上new字或new小图片,给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等,都是围绕pubdate做文章,写扩展的。
相关源码
-
 响应式帝国cms7.5NBA黑色体育资讯模板下载本模板为体育新闻媒体、报道机构设计,采用帝国CMS7.5内核开发,具备完整的资讯发布、体育日历、数据展示功能。响应式布局确保在手机端呈现实时资讯和图文内容查看源码
响应式帝国cms7.5NBA黑色体育资讯模板下载本模板为体育新闻媒体、报道机构设计,采用帝国CMS7.5内核开发,具备完整的资讯发布、体育日历、数据展示功能。响应式布局确保在手机端呈现实时资讯和图文内容查看源码 -
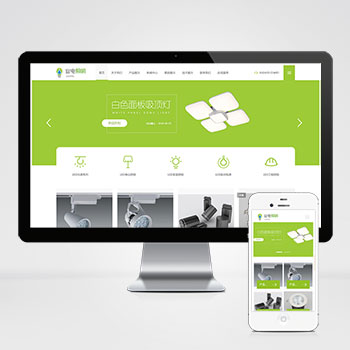
 (自适应)绿色LED灯具照明灯饰灯光灯泡pbootcms网站源码下载本模板基于PbootCMS内核开发,为LED照明、灯具制造及相关光电技术企业量身打造。设计充分考虑了照明行业的展示需求,从产品陈列到技术说明,从光源展示到工程案例,每一个细节都体现出专业照明行业的特点。查看源码
(自适应)绿色LED灯具照明灯饰灯光灯泡pbootcms网站源码下载本模板基于PbootCMS内核开发,为LED照明、灯具制造及相关光电技术企业量身打造。设计充分考虑了照明行业的展示需求,从产品陈列到技术说明,从光源展示到工程案例,每一个细节都体现出专业照明行业的特点。查看源码 -
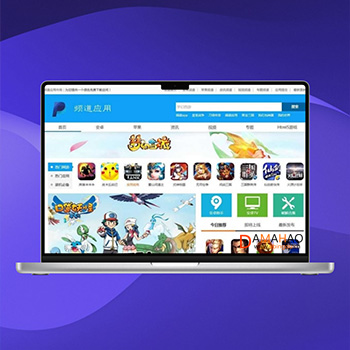
 帝国CMS游戏应用APP推广下载站模板免费下载本模板为移动应用推广、手机游戏推广行业设计,集成H5游戏平台与APP下载功能,支持PC端与移动端自适应访问。专注于为应用开发商、游戏发行商提供专业的线上推广展示平台。查看源码
帝国CMS游戏应用APP推广下载站模板免费下载本模板为移动应用推广、手机游戏推广行业设计,集成H5游戏平台与APP下载功能,支持PC端与移动端自适应访问。专注于为应用开发商、游戏发行商提供专业的线上推广展示平台。查看源码 -
 (自适应响应式)蓝色环保机械设备网站pbootcms模板HTML5源码下载基于PbootCMS的生态环境技术展示平台,通过内容调整可应用于新能源设备、污水处理、空气净化等环保相关领域。设备参数采用对比表格展示,技术原理支持图文混排;查看源码
(自适应响应式)蓝色环保机械设备网站pbootcms模板HTML5源码下载基于PbootCMS的生态环境技术展示平台,通过内容调整可应用于新能源设备、污水处理、空气净化等环保相关领域。设备参数采用对比表格展示,技术原理支持图文混排;查看源码 -
 (自适应)文案文档作文写作word资源网站模板下载本模板基于PbootCMS系统深度开发,针对电影解说、文案分享类网站的特殊需求设计。采用响应式布局技术,确保在手机端和桌面端都能呈现专业的内容展示效果,帮助运营者高效管理影视解说资源。查看源码
(自适应)文案文档作文写作word资源网站模板下载本模板基于PbootCMS系统深度开发,针对电影解说、文案分享类网站的特殊需求设计。采用响应式布局技术,确保在手机端和桌面端都能呈现专业的内容展示效果,帮助运营者高效管理影视解说资源。查看源码 -
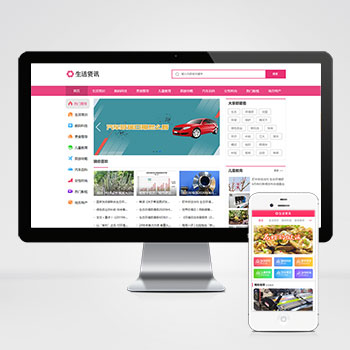
 (PC+WAP)生活资讯百科新闻门户类pbootcms网站模板为生活资讯、百科门户类企业打造的高性能网站模板,基于PbootCMS开源内核开发,采用HTML5响应式架构,PC与手机端实时数据同步,覆盖全终端用户浏览场景。查看源码
(PC+WAP)生活资讯百科新闻门户类pbootcms网站模板为生活资讯、百科门户类企业打造的高性能网站模板,基于PbootCMS开源内核开发,采用HTML5响应式架构,PC与手机端实时数据同步,覆盖全终端用户浏览场景。查看源码
| 分享笔记 (共有 篇笔记) |


