您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS怎么增加信息把内容图片的alt和title属性替换为标题
![]() 愫朵2023-02-03帝国CMS教程已有人查阅
愫朵2023-02-03帝国CMS教程已有人查阅
导读网上有一些关于图片添加ALT操作的教程了,小编今天完善一下,不光给图片添加ALT也添加TITLE属性!大家触类旁通,可以改造一些特殊应用!

网上有一些关于图片添加ALT操作的教程了,小编今天完善一下,不光给图片添加ALT也添加TITLE属性!大家触类旁通,可以改造一些特殊应用!
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=".+?"/",$matches[0][$i],$altimg);
preg_match_all("/title=".+?"/",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt="{$title}"",$htmls);
$htmls=str_replace("<img","<img title="{$title}"",$htmls);
}
}
return $htmls;
}
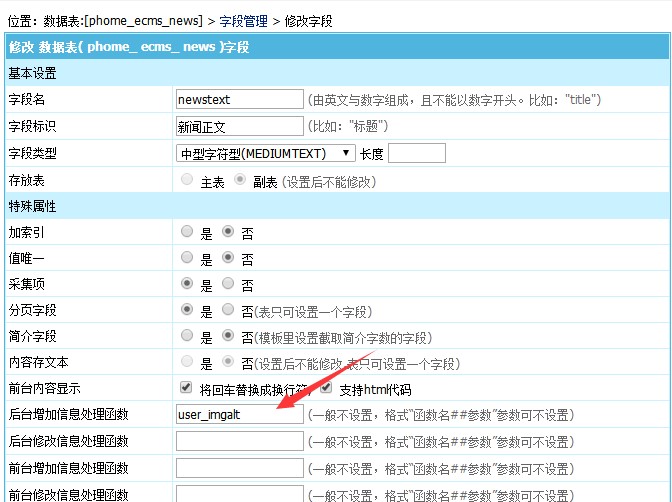
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
本文标签:帝国cms标题
很赞哦! ()
相关教程
- (PC+手机)帝国cms7.5漫画图片连载网站源码免费下载
- 帝国CMS7.5二次元COS漫展网站模板源码免费下载
- 帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具
- 帝国CMS7.5漫画网站模板带手机端源码免费下载
- 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载
- 帝国CMS游戏应用APP推广下载站模板免费下载
- 帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码
- 帝国cms7.5手游评测资讯礼包合集游戏专区下载网站模板
- 帝国cms7.5大型游戏资讯门户网站源码免费下载
- 帝国CMS7.5手游资讯下载综合门户免费网站模板
- 帝国cms7.5奇闻异事末解之谜模板免费下载带数据
- 帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机
图文教程

帝国CMS实现压缩与解压缩功能教程
在使用帝国CMS建站,用到压缩与解压缩功能的很少,所以很少相关的文章。使用这些功能的基本是一些网页展示下载站一样。
帝国CMS自动把内容图片的alt和title替换为标题的方法
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt:
帝国CMS小说模型创建教程和使用方法
小说网站结构跟问答一样。小说网站栏目:玄幻小说、小说章节。表结构:小说栏目一个表,小说章节一个表。
帝国CMS下载包含扣点提醒充点引导会员升级引导等
此下载逻辑为了弥补原始下载逻辑功能比较弱的问题。使用本逻辑在使用帝国CMS下载时,点击下载链接,本逻辑会根据下载地址设置的权限或者点数
相关源码
-
 自适应建材瓷砖卫浴大理石类pbootcms网站模板源码下载为建材瓷砖、卫浴瓷砖企业打造的高端响应式门户模板,基于PbootCMS内核深度开发。采用前沿HTML5自适应架构,无缝兼容手机端触控交互与PC端展示场景。查看源码
自适应建材瓷砖卫浴大理石类pbootcms网站模板源码下载为建材瓷砖、卫浴瓷砖企业打造的高端响应式门户模板,基于PbootCMS内核深度开发。采用前沿HTML5自适应架构,无缝兼容手机端触控交互与PC端展示场景。查看源码 -
 (响应式)轴承机械五金零件产品pbootcms落地推广单页源码下载为轴承、机械零件等工业产品打造的响应式单页模板,基于PbootCMS内核开发,助力企业快速构建专业级产品展示页面。模板采用工业风设计语言,突出产品参数与性能优势,适用于设备制造商、零部件供应商等B2B场景推广。查看源码
(响应式)轴承机械五金零件产品pbootcms落地推广单页源码下载为轴承、机械零件等工业产品打造的响应式单页模板,基于PbootCMS内核开发,助力企业快速构建专业级产品展示页面。模板采用工业风设计语言,突出产品参数与性能优势,适用于设备制造商、零部件供应商等B2B场景推广。查看源码 -
 (自适应响应式)HTML5磁电机械设备蓝色营销型网站pbootcms模板本模板为磁电设备行业设计,采用蓝色营销风格,突出工业设备的专业性和技术感。模板结构清晰,能够有效展示磁电设备的技术参数、应用场景和企业实力,帮助客户快速了解产品特点和公司服务。查看源码
(自适应响应式)HTML5磁电机械设备蓝色营销型网站pbootcms模板本模板为磁电设备行业设计,采用蓝色营销风格,突出工业设备的专业性和技术感。模板结构清晰,能够有效展示磁电设备的技术参数、应用场景和企业实力,帮助客户快速了解产品特点和公司服务。查看源码 -
 手机软件APP游戏软件下载网站Pbootcms模板(自适应)基于PbootCMS内核深度开发的网站模板,为移动互联网时代打造。无论是手机APP推广、游戏软件展示,还是各类企业官网需求,本模板都能通过简单的图文替换实现行业无缝切换查看源码
手机软件APP游戏软件下载网站Pbootcms模板(自适应)基于PbootCMS内核深度开发的网站模板,为移动互联网时代打造。无论是手机APP推广、游戏软件展示,还是各类企业官网需求,本模板都能通过简单的图文替换实现行业无缝切换查看源码 -
 帝国cms大气淘宝客网站源码带手机版带火车头采集本款创意礼物导购网站模板为礼物类电商平台设计,采用清爽简约的界面风格,具备完善的商品导购功能。系统支持在文章攻略中灵活插入商品购买链接,实现内容与电商的结合。查看源码
帝国cms大气淘宝客网站源码带手机版带火车头采集本款创意礼物导购网站模板为礼物类电商平台设计,采用清爽简约的界面风格,具备完善的商品导购功能。系统支持在文章攻略中灵活插入商品购买链接,实现内容与电商的结合。查看源码 -
 (自适应)品牌策划高端设计公司网站pbootcms模板免费下载本模板为品牌策划与设计公司打造,基于PbootCMS内核开发,充分考虑了创意设计行业的视觉展示需求。模板设计风格现代简约,布局合理清晰,呈现设计作品与专业服务,帮助设计公司展示创意实力并吸引潜在客户。查看源码
(自适应)品牌策划高端设计公司网站pbootcms模板免费下载本模板为品牌策划与设计公司打造,基于PbootCMS内核开发,充分考虑了创意设计行业的视觉展示需求。模板设计风格现代简约,布局合理清晰,呈现设计作品与专业服务,帮助设计公司展示创意实力并吸引潜在客户。查看源码
| 分享笔记 (共有 篇笔记) |







