您现在的位置是:首页 > cms教程 > phpcms教程phpcms教程
phpcms怎么做企业站
![]() 寒云2025-05-18phpcms教程已有人查阅
寒云2025-05-18phpcms教程已有人查阅
导读利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页。在phpcms/install_package/phpcms/templates新建一个英文文件夹
利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页。
在phpcms/install_package/phpcms/templates新建一个英文文件夹
在此文件夹下在创建一个content文件夹
将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中
然后打开phpcms后台界面,点击界面,启用自己的主页文件夹
1.首先选择一个静态页面 把“头部”和“底部单独拆分出来”
“头”
将网页中的JS以及CSS全部导为 JS和CSS文件放入statics文件夹下的相应位置。
并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径
3.
在phpcms/install_package/phpcms/templates新建一个英文文件夹
在此文件夹下在创建一个content文件夹
将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中 这一步是为了创建自己的网站模板
4.在主体页面中嵌入“头”和“脚”
在index.html 头部加入代码{template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入footer.html
把静态网页的 <title></title>
改为
pc(是phpcms的简写) category是栏目的意思,
catid是栏目id,默认为0,catid=0调后台的所有一级栏目,catid=1代表调id为1的一级栏目下的所有栏目;
num为较大栏目数;siteid="$siteid"代表站点id;order="listorder ASC"的意思是按照listorder升序排列,listorder是栏目添加的顺序;
{loop $data $r} {/loop} 相当于foreach循环;$data是遍历后台出来的数据,并且是二维数组,$r是二维数组遍历出来的一位数组,$r[catname]是栏目名称,$r[url]是栏目链接到的地址
6.给首页设置动态
在phpcms/install_package/phpcms/templates新建一个英文文件夹
在此文件夹下在创建一个content文件夹
将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中
然后打开phpcms后台界面,点击界面,启用自己的主页文件夹
1.首先选择一个静态页面 把“头部”和“底部单独拆分出来”
“头”
<!DOCTYPE html>
<html xmlns="http:// .w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="{$SEO['keyword']}">
<meta name="description" content="{$SEO['description']}">
<link href="{CSS_PATH}css/HeaderAndFooter.css" rel="stylesheet" />
<link href="{CSS_PATH}css/indexStyle.css" rel="stylesheet" />
<script src="{JS_PATH}js/jquery-1.7.2.min.js"></script>
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title><!--标题已经改为动态--!>
</head>
<body>
<div style="position: absolute; top: 0px; left: 0px; width: 100%; min-width: 1200px;">
<!--导航 开始 绝对定位-->
<div class="header">
<div class="logo-1">
<img src="{IMG_PATH}images/logo1.png" />
</div>
<div class="logo-2">
<img src="{IMG_PATH}images/logo1.png" />
</div>
<div class="header-items">
{if $top_parentid==0}
<a href="{siteurl($siteid)}">
<div class="h-item select">首页</div>
</a>
{else}
<a href="{siteurl($siteid)}">
<div class="h-item">首页</div>
</a>
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<div class="h-item2">/</div>
<a href="{$r[url]}">
<div class="h-item select">{$r[catname]}</div>
</a>
{else}
<div class="h-item2">/</div>
<a href="{$r[url]}">
<div class="h-item">{$r[catname]}</div>
</a>
{/if}
{/loop}
{/pc}
</div>
</div>
<div class="header1"></div>
“底”
<div class="footer">
<div class="f-top">
<a href="#"><span class="f-item select">首页</span></a>
<span>/</span>
<a href="#"><span class="f-item">产品</span></a>
<span>/</span>
<a href="#"><span class="f-item">人才</span></a>
<span>/</span>
<a href="#"><span class="f-item">资源</span></a>
<span>/</span>
<a href="#"><span class="f-item">承接</span></a>
<span>/</span>
<a href="#"><span class="f-item">动态</span></a>
<span>/</span>
<a href="#"><span class="f-item">我们</span></a>
</div>
<div class="f-bottom">
<div class="fb-left">
<img src="{IMG_PATH}images/logo2.png" />
</div>
<div class="fb-right">
<div class="fb-right-context">
地址:*****<br />
电话:*****<br />
网站:*****<br />
邮箱:*****
</div>
</div>
</div>
</div>
<!--底部 结束-->
</div>
</body>
</html>
<script src="{JS_PATH}js/HeaderAndFooter.js"></script>
2.将网页中的JS以及CSS全部导为 JS和CSS文件放入statics文件夹下的相应位置。
并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径
3.
在phpcms/install_package/phpcms/templates新建一个英文文件夹
在此文件夹下在创建一个content文件夹
将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中 这一步是为了创建自己的网站模板
4.在主体页面中嵌入“头”和“脚”
在index.html 头部加入代码{template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入footer.html
把静态网页的 <title></title>
改为
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
再在下面引入两个<meta>标签
<meta name="keywords" content="{$SEO['keyword']}">
<meta name="description" content="{$SEO['description']}">
5.添加内容pc(是phpcms的简写) category是栏目的意思,
catid是栏目id,默认为0,catid=0调后台的所有一级栏目,catid=1代表调id为1的一级栏目下的所有栏目;
num为较大栏目数;siteid="$siteid"代表站点id;order="listorder ASC"的意思是按照listorder升序排列,listorder是栏目添加的顺序;
{loop $data $r} {/loop} 相当于foreach循环;$data是遍历后台出来的数据,并且是二维数组,$r是二维数组遍历出来的一位数组,$r[catname]是栏目名称,$r[url]是栏目链接到的地址
6.给首页设置动态
<div id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</div>
本文标签:
很赞哦! ()
图文教程

phpcmsv9仿站的方法
Phpcms内容管理系统以简单、实用、开源而闻名,是国内最领先的网站内容管理系统,同时也是一个开源的PHP开发框架,是用户最多的php类CMS系统。
phpcms增加备案号、联系方式等字段的方法
准备好记事本或者dreamweaver或者其它文本编辑器打开\phpcms\languages\zh-cn\admin.lang.phpPHPCMS的中文语言定义文件。
phpcms安装搭建步骤教程
phpcms搭建步骤:首先新建数据库并命名为phpcms;然后下载程序并将文件复制到自己的网站目录;接着点击安装,并选择全新安装;最后依次点击下一步
phpcms中增删改查使用方法
一、查1、select($where = '', $data = '*', $limit = '', $order = '', $group = ''
相关源码
-
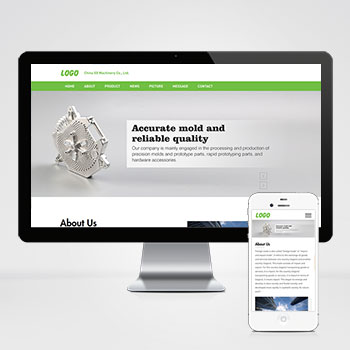
 (自适应)英文绿色精密模具零件加工五金零件pbootcms外贸网站模板本模板基于PbootCMS开发,为五金零件、精密模具加工等英文外贸企业设计。采用响应式布局,适配各类移动设备,是五金零件企业开展国际贸易的专业展示平台。查看源码
(自适应)英文绿色精密模具零件加工五金零件pbootcms外贸网站模板本模板基于PbootCMS开发,为五金零件、精密模具加工等英文外贸企业设计。采用响应式布局,适配各类移动设备,是五金零件企业开展国际贸易的专业展示平台。查看源码 -
 (自适应响应式)供应链进出口服务pbootcms企业网站源码为供应链管理、进出口服务类企业设计,特别适合展示物流网络、贸易服务和供应链解决方案。采用响应式技术,确保在各类设备上都能呈现企业服务内容。查看源码
(自适应响应式)供应链进出口服务pbootcms企业网站源码为供应链管理、进出口服务类企业设计,特别适合展示物流网络、贸易服务和供应链解决方案。采用响应式技术,确保在各类设备上都能呈现企业服务内容。查看源码 -
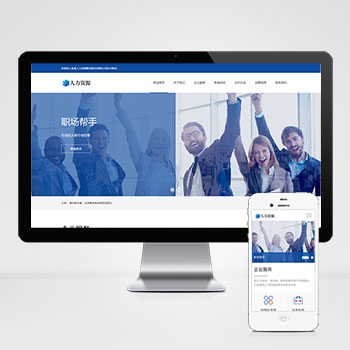
 (响应式)企业管理人力资源服务类pbootcms模板源码下载为人力资源服务及企业管理设计的响应式网站模板,基于PbootCMS内核开发。通过宽屏布局优化岗位展示效果,简洁界面聚焦人才服务核心业务,自适应技术确保在PC端与手机端查看源码
(响应式)企业管理人力资源服务类pbootcms模板源码下载为人力资源服务及企业管理设计的响应式网站模板,基于PbootCMS内核开发。通过宽屏布局优化岗位展示效果,简洁界面聚焦人才服务核心业务,自适应技术确保在PC端与手机端查看源码 -
 (自适应)电梯扶梯升降梯行业pbootcms企业网站模板(自适应手机版)响应式电梯扶梯类pbootcms模板 电梯生产企业绿色企业网站源码下载PbootCMS内核开发的网站模板,该模板适用于电梯、扶梯类等企业,查看源码
(自适应)电梯扶梯升降梯行业pbootcms企业网站模板(自适应手机版)响应式电梯扶梯类pbootcms模板 电梯生产企业绿色企业网站源码下载PbootCMS内核开发的网站模板,该模板适用于电梯、扶梯类等企业,查看源码 -
 (自适应响应式)蓝色环保机械设备网站pbootcms模板HTML5源码下载基于PbootCMS的生态环境技术展示平台,通过内容调整可应用于新能源设备、污水处理、空气净化等环保相关领域。设备参数采用对比表格展示,技术原理支持图文混排;查看源码
(自适应响应式)蓝色环保机械设备网站pbootcms模板HTML5源码下载基于PbootCMS的生态环境技术展示平台,通过内容调整可应用于新能源设备、污水处理、空气净化等环保相关领域。设备参数采用对比表格展示,技术原理支持图文混排;查看源码 -
 pbootcms响应式蓝色旅游旅行社pbootcms网站源码下载为旅游公司、旅行社定制的响应式网站模板,聚焦旅游线路展示、景点推荐及预约服务场景。采用PbootCMS内核开发,自适应技术确保PC与手机端数据实时同步查看源码
pbootcms响应式蓝色旅游旅行社pbootcms网站源码下载为旅游公司、旅行社定制的响应式网站模板,聚焦旅游线路展示、景点推荐及预约服务场景。采用PbootCMS内核开发,自适应技术确保PC与手机端数据实时同步查看源码
| 分享笔记 (共有 篇笔记) |


