您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
两个dedecms分页样式css代码示例
![]() 张津广2024-07-02DedeCMS教程已有人查阅
张津广2024-07-02DedeCMS教程已有人查阅
导读两个dedecms分页样式css代码示例,模板中的分页部分页部分源码:样式一代码如下:
模板中的分页部分页部分源码:
代码如下:
代码如下:
代码如下:
代码如下:
<div class="pagination-wrapper">
<div class="pagination">
{dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/}
</div>
</div>
样式一代码如下:
/*pages*/
.pagination-wrapper {
clear:both;
padding:1em 0 2em 0;
text-align:center;
}
.pagination {
display: inline-block;
*display: inline;
*zoom: 1;
font-size:12px;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
}
.pagination li{
list-style: none;
display: inline;
float: left;
line-height: 1em;
text-decoration: none;
border: 1px solid #ddd;
border-left-width: 0;
}
.pagination li a {
display: inline-block;
padding: .5em .8em;
background-color: #f9f9f9;
color: #999;
}
.pagination li a:link{
background:#fff;
color: #4C78A5;
}
.pagination li a:hover{
text-decoration:none;
}
.pagination li a:link:hover {
color: #000;
}
.pagination li.thisclass {
background-color: #f9f9f9;
color:#999;
}
.pagination li:first-child {
border-left-width: 1px;
border-radius: 3px 0 0 3px;
}
.pagination li:last-child{
border-radius: 0 3px 3px 0;
}
.pagination .pageinfo{
color: #444;
}
样式二代码如下:
/*pages*/
.pagination-wrapper{
margin: 20px 0;
}
.pagination{
height: 34px;
text-align: center;
}
.pagination li {
display: inline-block;
height: 34px;
margin-right: 5px;
}
.pagination li a{
float: left;
display: block;
height: 32px;
line-height: 32px;
padding: 0 12px;
font-size: 16px;
border: 1px solid #dddddd;
color: #555555;
text-decoration: none;
}
.pagination li a:hover{
background:#f5f5f5;
color:#0099ff;
}
.pagination li.thisclass {
background: #09f;
color: #fff;
}
.pagination li.thisclass a,.pagination li.thisclass a:hover{
background: transparent;
border-color: #09f;
color: #fff;
cursor: default;
}
本文标签:
很赞哦! ()
图文教程

织梦dedecms搜索结果将按点击量排序的方法
DEDE默认的搜索功能,所得到的结果是按照文章加入的先后排序的很多时候,我们希望得到的结果按点击数排序,点击多的排前面。
Dedecms上下篇实现文章标题字数截取的方法
对dedecms了解的朋友们,想必对如何获取上一篇、下一篇文章的标签也是非常熟悉。dedecms获取上一篇、下一篇文章的标签分别为:{dede:prene
织梦发布文章时输入Tag标签逗号怎么自动变成英文逗号
dedecms是一款非常好用的建站程序,从DedeCms5.3版本开始,把TAG标签的间隔号由空格改为英文的逗号,这样使得经常原创文章的站长朋友非常不方便
织梦dedecms列表分页第一页和默认页SEO优化教程
织梦是优化做得比较好的程序之一,但仍然有一些细节问题没处理好,比如列表分页的SEO优化就有两个比较明显的问题,一个是列表页面的标题重复
相关源码
-
 (自适应响应式)HTML5建筑工程公司建筑集团网站模板下载基于PbootCMS内核开发的响应式建筑行业网站模板,为建筑工程公司、建筑集团等企业打造,通过简洁大气的设计风格展现企业专业形象。查看源码
(自适应响应式)HTML5建筑工程公司建筑集团网站模板下载基于PbootCMS内核开发的响应式建筑行业网站模板,为建筑工程公司、建筑集团等企业打造,通过简洁大气的设计风格展现企业专业形象。查看源码 -
 (自适应)html5宽屏电线电缆材料加工制造类企业网站源码下载本模板基于PbootCMS系统开发,特别适合电线电缆、电缆材料及相关加工制造类企业使用。采用HTML5宽屏设计,能够展示各类电缆产品的技术参数和规格详情,帮助客户全面了解产品特性。查看源码
(自适应)html5宽屏电线电缆材料加工制造类企业网站源码下载本模板基于PbootCMS系统开发,特别适合电线电缆、电缆材料及相关加工制造类企业使用。采用HTML5宽屏设计,能够展示各类电缆产品的技术参数和规格详情,帮助客户全面了解产品特性。查看源码 -
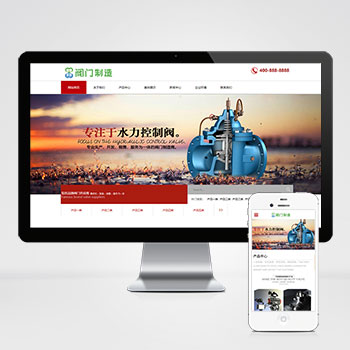
 自适应手机版五金机械阀门设备通用行业网站模板该PbootCMS内核开发的网站模板适用于阀门设备、五金机械类企业,通过更换文字图片也可快速适配其他工业领域。采用响应式设计,确保PC端与手机端数据同步,操作便捷,并附带测试数据。查看源码
自适应手机版五金机械阀门设备通用行业网站模板该PbootCMS内核开发的网站模板适用于阀门设备、五金机械类企业,通过更换文字图片也可快速适配其他工业领域。采用响应式设计,确保PC端与手机端数据同步,操作便捷,并附带测试数据。查看源码 -
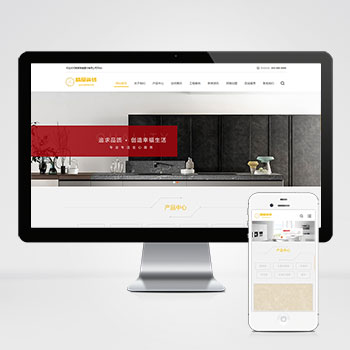
 (自适应响应式)瓷砖大理石装修建材类网站pbootcms模板html5模板本模板基于PbootCMS开发,针对瓷砖、大理石等建材行业特点进行优化设计。采用响应式布局技术,确保产品展示效果在不同设备上都能合理呈现。模板特别强化了石材纹理的视觉表现力,帮助建材企业更好地展示产品质感。查看源码
(自适应响应式)瓷砖大理石装修建材类网站pbootcms模板html5模板本模板基于PbootCMS开发,针对瓷砖、大理石等建材行业特点进行优化设计。采用响应式布局技术,确保产品展示效果在不同设备上都能合理呈现。模板特别强化了石材纹理的视觉表现力,帮助建材企业更好地展示产品质感。查看源码 -
 (自适应)html5导航目录索引工具类网站源码下载本模板基于PbootCMS开发,为站长导航、网址导航类网站设计。采用HTML5+CSS3技术构建,适配PC端和移动端,提供流畅的浏览体验。适用于个人站长、资源导航平台等场景查看源码
(自适应)html5导航目录索引工具类网站源码下载本模板基于PbootCMS开发,为站长导航、网址导航类网站设计。采用HTML5+CSS3技术构建,适配PC端和移动端,提供流畅的浏览体验。适用于个人站长、资源导航平台等场景查看源码 -
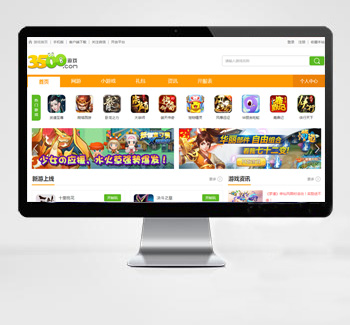
 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载基于帝国CMS7.5开发的H5游戏门户模板,为在线游戏平台设计。支持PC端与移动端同步生成,打造完整的游戏娱乐体验平台。查看源码
帝国cms7.5游戏门户H5小游戏网站模板源码免费下载基于帝国CMS7.5开发的H5游戏门户模板,为在线游戏平台设计。支持PC端与移动端同步生成,打造完整的游戏娱乐体验平台。查看源码
| 分享笔记 (共有 篇笔记) |


