您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
dede织梦5.6搜索框变为百度多功能搜索框的修改方法
![]() 语蓉2024-02-04DedeCMS教程已有人查阅
语蓉2024-02-04DedeCMS教程已有人查阅
导读织梦5.6的默认搜索框是这样子的,包括站内搜索、google搜索。那么我们想要加入百度搜索功能需要怎么做呢?
织梦5.6的默认搜索框是这样子的,包括站内搜索、google搜索。那么我们想要加入百度搜索功能需要怎么做呢?
请看织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法:
把head.htm的<form>与</form>之间的代码,替换为以下代码:
注:其中,“blog.sina.com.cn”换成你自己的独立域名。
请看织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法:
把head.htm的<form>与</form>之间的代码,替换为以下代码:
<form name=bf onSubmit="bottomForm();return false;">
<script>
function bottomForm()
{
var $=document.bf.key.value;
if(document.bf.sto[0].checked)window.open("./plus/search.php?kwtype=0&keyword="+$,"a1");
if(document.bf.sto[1].checked)window.open("http://www.ebingou.cn/s?q1="+"&q6=blog.sina.com.cn","a2");
if(document.bf.sto[2].checked)window.open("http://www.ebingou.cn/search?hl=zh-CN&q="+"&as_sitesearch=blog.sina.com.cn","a3"); // if(document.bf.sto[3].checked)window.open("http://www.ebingou.cn/search?id=1&search="+$,"a4"); // if(document.bf.sto[4].checked)window.open("http://map.baidu.com/m?word="+$,"a5"); // if(document.bf.sto[5].checked)window.open("http://bk.baidu.com/?kw="+"&submit=search","a6")
;return false
}
</script>
<div class="form">
<h4>搜索</h4>
<!-- <input name="key" class="search-keyword" value="(输入搜索内容……)"> -->
<input name="key" class="search-keyword" value="(输入搜索内容……)" onfocus="if(this.value=='(输入搜索内容……)'){this.value='';}" onblur="if(this.value=='') {this.value='(输入搜索内容……)';}"> <input name=sto type=radio value="0" checked=true>站内搜索<input name=sto type=radio value="1"> <a href="http://www.ebingou.cn">百度</a> <input name=sto type=radio value="2"><a href="http://www.ebingou.cn">狗狗</a> <input name=sto type=radio value="4"><a href="http://map.baidu.com">地图</a> <input name=sto type=radio value="5"><a href="http://baike.baidu.com">百科</a>--> <button type="submit" class="search-submit">搜索</button> </div> </form>
替换之后的效果是这样子的注:其中,“blog.sina.com.cn”换成你自己的独立域名。
本文标签:
很赞哦! ()
相关教程
图文教程

dedecms模板标签代码Group标记语法和说明
【Group 标记】功能说明:获取特定条件的圈子。适用范围:非扩展模块所有模板。(1)语法:{dede:group row="个数" orderby='排序条件' }底层模板{/dede:group}
织梦生成的时候“你指定的文件名有问题,无法创建文件”的解决方法
织梦生成的时候“你指定的文件名有问题,无法创建文件”解决方案,大家可能碰到这样的问题,在安装好织梦后,进行生成主页,栏目和文档的时候会出现
dedecms的文章和栏目的自定义字段的添加调用以及完全删除方法
在制作dedecms模板的过程中经常会用到一些默认dedecms没有的字段,为此以dedecms以及以上的基础上做了一个关于dedecms自定义字段的添加
dede织梦cms没有简略标题时显示文章标题的实现方法
在常见的CMS系统中,我对DEDE算是比较熟悉的,自己网站用得最多的也是这个系统。系统功能强大使用灵活,对搜索引擎友好,相信这也是它受到大多数中小站长青睐的原因。
相关源码
-
 PbootCMS(自适应手机端)智能电话AI机器人网站模板产品概述基于PbootCMS内核开发的智能电话AI机器人网站模板,为语音交互服务场景设计,采用HTML5+CSS3响应式布局技术,实现PC端与移动端数据实时同步展示。模板适用于智能电话查看源码
PbootCMS(自适应手机端)智能电话AI机器人网站模板产品概述基于PbootCMS内核开发的智能电话AI机器人网站模板,为语音交互服务场景设计,采用HTML5+CSS3响应式布局技术,实现PC端与移动端数据实时同步展示。模板适用于智能电话查看源码 -
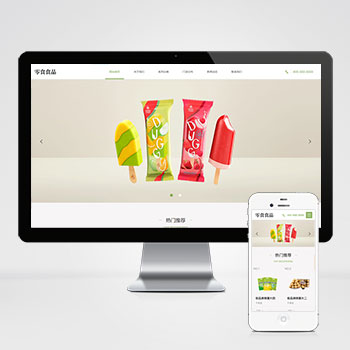
 (自适应响应式)pbootcms食品零食店日化用品网站源码下载基于PbootCMS内核开发的响应式模板,为食品零食、日化用品等行业量身定制。该模板通过可视化设计展现产品特色,帮助企业快速搭建专业官网查看源码
(自适应响应式)pbootcms食品零食店日化用品网站源码下载基于PbootCMS内核开发的响应式模板,为食品零食、日化用品等行业量身定制。该模板通过可视化设计展现产品特色,帮助企业快速搭建专业官网查看源码 -
 (PC+WAP)绿色硅胶橡胶玩具制品营销型网站源码下载为硅胶橡胶制品及玩具行业打造的营销型网站模板,采用PbootCMS内核开发,通过模块化设计实现产品参数、安全认证、应用场景等专业内容的可视化呈现,助力企业建立可信赖的线上展示平台。查看源码
(PC+WAP)绿色硅胶橡胶玩具制品营销型网站源码下载为硅胶橡胶制品及玩具行业打造的营销型网站模板,采用PbootCMS内核开发,通过模块化设计实现产品参数、安全认证、应用场景等专业内容的可视化呈现,助力企业建立可信赖的线上展示平台。查看源码 -
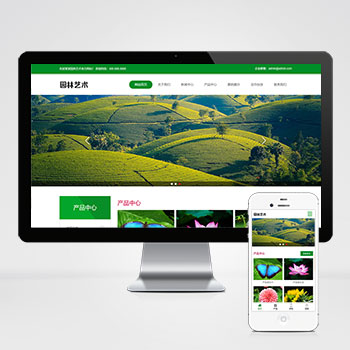
 (自适应)绿色园林建筑花卉园艺艺术模板免费下载为景观设计及园艺企业打造的响应式网站框架,基于PbootCMS系统开发,帮助传统园林行业建立现代化数字展示平台。采用标准DIV+CSS前端架构,代码精简无冗余。查看源码
(自适应)绿色园林建筑花卉园艺艺术模板免费下载为景观设计及园艺企业打造的响应式网站框架,基于PbootCMS系统开发,帮助传统园林行业建立现代化数字展示平台。采用标准DIV+CSS前端架构,代码精简无冗余。查看源码 -
 (PC+WAP)家居装饰家装建材营销型网站pbootcms模板下载本模板基于PbootCMS开发,主要服务于家居装饰、建材及相关行业。采用现代化设计风格,同时适配PC和移动设备访问。模板结构清晰,突出展示家装案例和建材产品,帮助企业在线上建立专业形象,有效展示产品与服务优势。查看源码
(PC+WAP)家居装饰家装建材营销型网站pbootcms模板下载本模板基于PbootCMS开发,主要服务于家居装饰、建材及相关行业。采用现代化设计风格,同时适配PC和移动设备访问。模板结构清晰,突出展示家装案例和建材产品,帮助企业在线上建立专业形象,有效展示产品与服务优势。查看源码 -
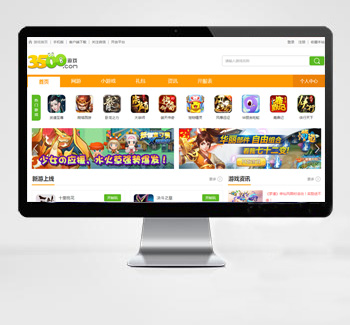
 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载基于帝国CMS7.5开发的H5游戏门户模板,为在线游戏平台设计。支持PC端与移动端同步生成,打造完整的游戏娱乐体验平台。查看源码
帝国cms7.5游戏门户H5小游戏网站模板源码免费下载基于帝国CMS7.5开发的H5游戏门户模板,为在线游戏平台设计。支持PC端与移动端同步生成,打造完整的游戏娱乐体验平台。查看源码
| 分享笔记 (共有 篇笔记) |


