您现在的位置是:首页 > cms教程 > Ecshop商城教程Ecshop商城教程
ecshop后台"云提醒未激活 点击激活" 补丁删除方法
![]() 芷蕾2024-01-01Ecshop商城教程已有人查阅
芷蕾2024-01-01Ecshop商城教程已有人查阅
导读ecshop后台提示"云提醒未激活 点击激活"删除方法,下面由代码号(www.ebingou.cn)教程为大家解答一下吧!
ecshop后台提示"云提醒未激活 点击激活"删除方法,下面由代码号(www.ebingou.cn)教程为大家解答一下吧!
首先打开ECSHOP系统文件:admin/templates/start.htm文件,把关于云提醒的代码删除或者注释掉、删除即可,代码如下:
在下来删除ecshop后台云服务中心菜单:
打开admin/templates/menu.htm
找到这行
首先打开ECSHOP系统文件:admin/templates/start.htm文件,把关于云提醒的代码删除或者注释掉、删除即可,代码如下:
<ul id="cloud_list" style="padding:0; margin: 0; list-style-type:none; color: #CC0000;"></ul>
<script type="Text/Javascript" language="JavaScript">
<!--
Ajax.call('cloud.php?is_ajax=1&act=cloud_remind','', cloud_api, 'GET', 'JSON');
function cloud_api(result)
{
//alert(result.content);
if(result.content=='0')
{
document.getElementById("cloud_list").style.display ='none';
}
else
{
document.getElementById("cloud_list").innerHTML =result.content;
}
}
function cloud_close(id)
{
Ajax.call('cloud.php?is_ajax=1&act=close_remind&remind_id='+id,'', cloud_api, 'GET', 'JSON');
}
//-->
</script>
这样即可去掉ecshop激活的提示信息在下来删除ecshop后台云服务中心菜单:
打开admin/templates/menu.htm
找到这行
document.getElementById("menu-ul").innerHTML = document.getElementById("menu-ul").innerHTML+ result.content;
修改成为:
document.getElementById("menu-ul").innerHTML = document.getElementById("menu-ul").innerHTML;
本文标签:
很赞哦! ()
相关教程
图文教程

ecshop调用指定文章分类及调用指定商品分类商品的方法
ecshop数据调用分好几种, 种是js调用,利用后台生成js代码调用相应的产品,js调用的好处就是方便实用,一句话就可以完成调用,而且可以跨站调用,有利于推广。
ecshop商城商品搜索结果页显示商品货号的方法
ECSHOP商城商品搜索结果中调用显示商品货号,商品搜索结果页显示商品货号的教程方法。第一步:打开ECSHOP商城根目录下的搜索文件 search.php
ecshop编辑器Fckeditor上传图片中文名称乱码的解决方法
中文名乱码是因为:FCKeditor使用UTF-8编码,自己机子比如是Windows系统文件名使用的是GBK编码,在上传中需要,改下编码,从UTF-8到GBK
ecshop其他页面广告轮播的代码示例
利用后台的广告位置广告列表功能:先添加一个广告位置 查看它的id//取的其他页面flash轮播
相关源码
-
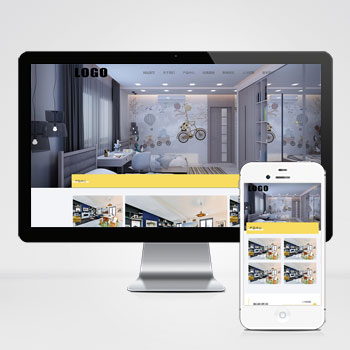
 (自适应响应式)装修装潢设计公司网站源码下载本模板为装修设计企业打造,采用PbootCMS内核开发,整体设计突出空间美学与功能性结合。首页采用大图轮播展示工程案例,服务项目模块支持三维效果展示,呈现装修设计企业的专业形象与技术实力。查看源码
(自适应响应式)装修装潢设计公司网站源码下载本模板为装修设计企业打造,采用PbootCMS内核开发,整体设计突出空间美学与功能性结合。首页采用大图轮播展示工程案例,服务项目模块支持三维效果展示,呈现装修设计企业的专业形象与技术实力。查看源码 -
 (自适应响应式)HTML5中小学早教教育机构类网站pbootcms模板下载基于PbootCMS内核开发的响应式模板,为早教中心、培训学校等教育机构打造,提供从技术架构到视觉呈现的全套网站建设方案。查看源码
(自适应响应式)HTML5中小学早教教育机构类网站pbootcms模板下载基于PbootCMS内核开发的响应式模板,为早教中心、培训学校等教育机构打造,提供从技术架构到视觉呈现的全套网站建设方案。查看源码 -
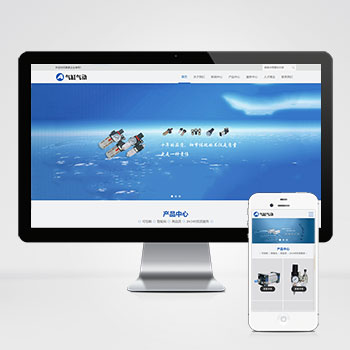
 (自适应)pbootcms模板五金元件气缸气动系统源码下载基于PbootCMS核心开发的气缸气动系统网站模板,为五金元件、气动设备制造企业设计。采用响应式布局技术,自动适配手机、平板等移动设备,确保各类终端用户获得良好浏览体验。查看源码
(自适应)pbootcms模板五金元件气缸气动系统源码下载基于PbootCMS核心开发的气缸气动系统网站模板,为五金元件、气动设备制造企业设计。采用响应式布局技术,自动适配手机、平板等移动设备,确保各类终端用户获得良好浏览体验。查看源码 -
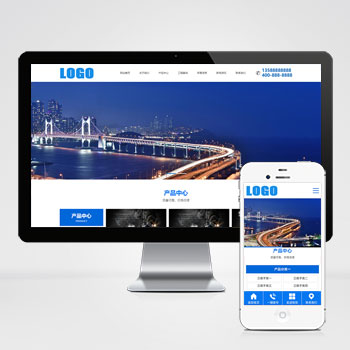
 (自适应)蓝色环保科技设备带三级栏目网站模板下载该模板为环保科技企业设计,提供专业的产品展示与技术服务平台。采用响应式布局,适配环保设备、清洁技术等应用场景,通过可视化后台可快速搭建符合行业特性的展示网站。查看源码
(自适应)蓝色环保科技设备带三级栏目网站模板下载该模板为环保科技企业设计,提供专业的产品展示与技术服务平台。采用响应式布局,适配环保设备、清洁技术等应用场景,通过可视化后台可快速搭建符合行业特性的展示网站。查看源码 -
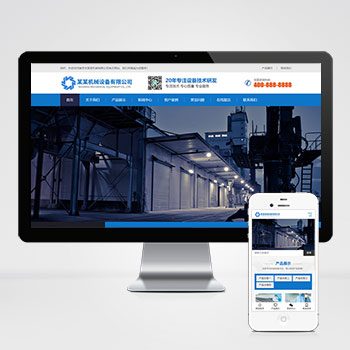
 (自适应响应式)HTML5磁电机械设备蓝色营销型网站pbootcms模板本模板为磁电设备行业设计,采用蓝色营销风格,突出工业设备的专业性和技术感。模板结构清晰,能够有效展示磁电设备的技术参数、应用场景和企业实力,帮助客户快速了解产品特点和公司服务。查看源码
(自适应响应式)HTML5磁电机械设备蓝色营销型网站pbootcms模板本模板为磁电设备行业设计,采用蓝色营销风格,突出工业设备的专业性和技术感。模板结构清晰,能够有效展示磁电设备的技术参数、应用场景和企业实力,帮助客户快速了解产品特点和公司服务。查看源码 -
 帝国cms大气淘宝客网站源码带手机版带火车头采集本款创意礼物导购网站模板为礼物类电商平台设计,采用清爽简约的界面风格,具备完善的商品导购功能。系统支持在文章攻略中灵活插入商品购买链接,实现内容与电商的结合。查看源码
帝国cms大气淘宝客网站源码带手机版带火车头采集本款创意礼物导购网站模板为礼物类电商平台设计,采用清爽简约的界面风格,具备完善的商品导购功能。系统支持在文章攻略中灵活插入商品购买链接,实现内容与电商的结合。查看源码
| 分享笔记 (共有 篇笔记) |


