您现在的位置是:首页 > cms教程 > Ecshop商城教程Ecshop商城教程
ecshop商城与Jquery冲突的解决方案
![]() 樊辰博2023-12-19Ecshop商城教程已有人查阅
樊辰博2023-12-19Ecshop商城教程已有人查阅
导读ECShop把AJAX事件和JSON解析的模块放在common/transport.js之中,可以说它也有自己封装的一套工具,这其实是很正常的。
ECShop把AJAX事件和JSON解析的模块放在common/transport.js之中,可以说它也有自己封装的一套工具,这其实是很正常的。 但恰恰的,在封装JSON各种方法的同时对object的模型进行了重写,这个就跟jQuery冲突了。因为众所周知的,jQuery对各种JavaScript对象进行了扩展。 这一切其实都很容易理解,各有各的理由十分自然,但头痛和无奈的就变得在我们这些使用者身上了。在ECShop论坛上原来也有很多朋友提出了这个问题,也提出了各种各样的方法,我尝试了一些,不好或者甚至无用,所以只好自己动手了。 解决思路大概就是屏蔽ECshop扩展的toJSONString方法,用别的函数代替。 为了照顾下小菜们,就写详细点吧。 1、首先 一份 transport.js 改名为 transport.org.js 提供给后台使用 2、屏蔽掉transport.js里的toJSON功能 行数大概有497-737行之间 由if ( ! Object.prototype.toJSONString) { 开头的代码。 修改352行为:
本文标签:
很赞哦! ()
上一篇:ecshop商品批发插件代码实例
相关教程
图文教程

ecshop安装步骤教程
ECShop 的安装非常简单、方便,任何一种编码程序的安装方法都是一样的(即 GBK 和 UTF-8 版本的安装方法是一样的)1、安装前的准备docs目录下存放有 ECShop 安装说明(install.ht
ecshop出现XMlHttpRequest status:[500] Unknow status解决方法
ECSHOP 出现 XMlHttpRequest status:[500] Unknow status 这个错误我们怎么解决呢?
ecshop页面底部的在线人数怎么修改
建站之初,网站的在线人数肯定不会很多,那么我们可以稍微修改下ECSHOP的程序,让页面底部显示的在线人数翻几番。
ecshop商品评论增加评论权限购买多少次评论多少次
ecshop商品评论条件修改,修改为购买过该商品多少次,就只能评价多少次。不需要修改数据库,原理简介
相关源码
-
 (自适应)html5中英双语通用机械设备pbootcms模板下载本模板基于PbootCMS内核精心开发,为机械设备制造企业量身打造。设计风格大气稳重,充分展现机械行业的专业特质与技术实力。采用HTML5技术构建,支持中英文双语切换,满足国际化业务需求。整站布局合理,充分展示企业产品、案例与服务,帮助访客快速了解企业核心优势。查看源码
(自适应)html5中英双语通用机械设备pbootcms模板下载本模板基于PbootCMS内核精心开发,为机械设备制造企业量身打造。设计风格大气稳重,充分展现机械行业的专业特质与技术实力。采用HTML5技术构建,支持中英文双语切换,满足国际化业务需求。整站布局合理,充分展示企业产品、案例与服务,帮助访客快速了解企业核心优势。查看源码 -
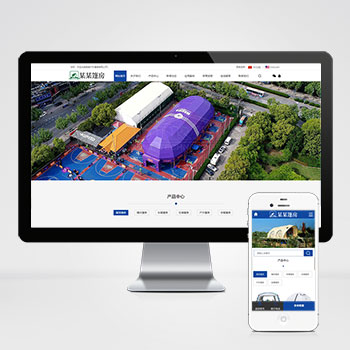
 (PC+WAP)中英双语户外用品帐篷装备pbootcms网站模板下载这款基于PbootCMS开发的中英文双语模板专为户外装备行业设计,适配PC和移动设备。模板采用现代化设计风格,突出户外产品的功能性和实用性,帮助企业建立专业的国际化展示平台。查看源码
(PC+WAP)中英双语户外用品帐篷装备pbootcms网站模板下载这款基于PbootCMS开发的中英文双语模板专为户外装备行业设计,适配PC和移动设备。模板采用现代化设计风格,突出户外产品的功能性和实用性,帮助企业建立专业的国际化展示平台。查看源码 -
 (自适应响应式)双语LED照明灯饰灯具外贸网站pbootcms源码下载模板采用响应式设计,能自动适应手机、平板和电脑等多种设备屏幕,确保用户在不同设备上都能获得良好的浏览体验。同一后台管理,数据实时同步,操作简便高效。查看源码
(自适应响应式)双语LED照明灯饰灯具外贸网站pbootcms源码下载模板采用响应式设计,能自动适应手机、平板和电脑等多种设备屏幕,确保用户在不同设备上都能获得良好的浏览体验。同一后台管理,数据实时同步,操作简便高效。查看源码 -
 (自适应)html5导航目录索引工具类网站源码下载本模板基于PbootCMS开发,为站长导航、网址导航类网站设计。采用HTML5+CSS3技术构建,适配PC端和移动端,提供流畅的浏览体验。适用于个人站长、资源导航平台等场景查看源码
(自适应)html5导航目录索引工具类网站源码下载本模板基于PbootCMS开发,为站长导航、网址导航类网站设计。采用HTML5+CSS3技术构建,适配PC端和移动端,提供流畅的浏览体验。适用于个人站长、资源导航平台等场景查看源码 -
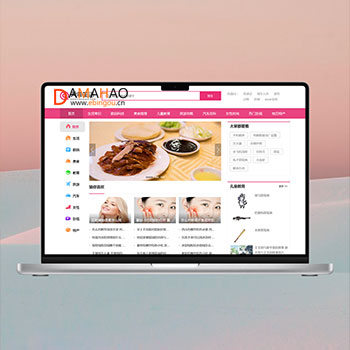
 帝国cms7.5模板生活常识美食女性时尚综合资讯门户源码本模板为帝国cms7.5生活资讯类网站设计,以天奇生活网为参考原型,涵盖生活常识、美食烹饪、女性时尚等多元化内容板块。采用响应式布局设计,适配各种终端设备,为访客提供优质的阅读体验。模板结构清晰合理,内容展示层次分明,符合生活类网站的用户需求。查看源码
帝国cms7.5模板生活常识美食女性时尚综合资讯门户源码本模板为帝国cms7.5生活资讯类网站设计,以天奇生活网为参考原型,涵盖生活常识、美食烹饪、女性时尚等多元化内容板块。采用响应式布局设计,适配各种终端设备,为访客提供优质的阅读体验。模板结构清晰合理,内容展示层次分明,符合生活类网站的用户需求。查看源码 -
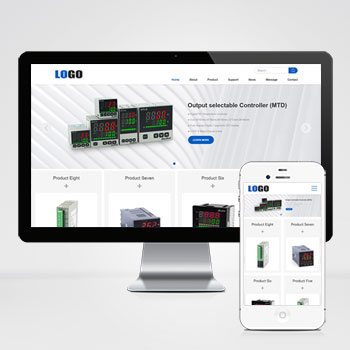
 (自适应)英文外贸电子设备网站模板三级子目录基于PbootCMS内核开发的响应式英文网站模板,为外贸企业打造,支持多行业快速适配。通过简洁高效的代码架构,帮助企业低成本构建专业海外形象,实现更好客户触达与订单转化。查看源码
(自适应)英文外贸电子设备网站模板三级子目录基于PbootCMS内核开发的响应式英文网站模板,为外贸企业打造,支持多行业快速适配。通过简洁高效的代码架构,帮助企业低成本构建专业海外形象,实现更好客户触达与订单转化。查看源码
| 分享笔记 (共有 篇笔记) |


