您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
dede织梦实现键盘翻页的代码实例
![]() 青槐2023-12-05DedeCMS教程已有人查阅
青槐2023-12-05DedeCMS教程已有人查阅
导读dede织梦教程之实现按键盘方向键实现上一页/下一页翻页效果,这样可以提高用户体验,特别是在小说站和图片站中用的比较多。
dede织梦教程之实现按键盘方向键实现上一页/下一页翻页效果,这样可以提高用户体验,特别是在小说站和图片站中用的比较多。
dede织梦教程之键盘翻页的制作方法:
打开 include/arc.archives.class.php 查找到以下代码:
$this->PreNext['pre'] = "上一篇:<a href='$mlink'>{$preRow['title']}</a> ";
替换成以下代码:
dede织梦教程之实现按键盘方向键实现上一页/下一页翻页效果制作完毕!
dede织梦教程之键盘翻页的制作方法:
打开 include/arc.archives.class.php 查找到以下代码:
$this->PreNext['pre'] = "上一篇:<a href='$mlink'>{$preRow['title']}</a> ";
替换成以下代码:
$this->PreNext['pre'] = "$mlink ";$this->PreNext['next'] = "下一篇:<a href='$mlink'>{$nextRow['title']}</a> ";
然后在内容页用js进行调用,代码如下:
<script type="text/javascript" language="javascript">
<!--
document.onkeydown=nextpage;
var prevpage='{dede:prenext get='pre'/}';
var nextpage='{dede:prenext get='next'/}';
var index_page = "index.html";
//var bookpage="index.html";
function nextpage(event)
{
event = event ? event : (window.event ? window.event : null);
//if (event.keyCode==13) location=bookpage
if (event.keyCode==13) location=index_page
if (event.keyCode==37)
{
if (prevpage!='' && prevpage!='上一篇:没有了 ')
location=prevpage;
else
alert('这是第一页');
}
if (event.keyCode==39)
{
if (nextpage!='' && nextpage!='下一篇:没有了 ')
location=nextpage;
else
alert('已经是之后一页了');
}
}
//-->
function getElement(aID)
{
return (document.getElementById) ? document.getElementById(aID): document.all[aID];
}
function makeRequest(url){
http_request=false;
if(window.XMLHttpRequest){//Mozilla,Safari,...
http_request=new XMLHttpRequest();
if(http_request.overrideMimeType){
http_request.overrideMimeType('text/xml');
}
}else if(window.ActiveXObject){//IE
try{
http_request=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
http_request=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
}
}
if(!http_request){
alert('Giving up:(Cannot create an XMLHTTP instance)');
return false;
}
return http_request;
}
</script>
加入到文章模版的<body>标签之前的内容就行了。当然为了防止页面代码臃肿,大家可以将此代码放在单独JS文件中采用外部调用即可,保持页面简洁清爽。dede织梦教程之实现按键盘方向键实现上一页/下一页翻页效果制作完毕!
本文标签:
很赞哦! ()
相关教程
图文教程

dede织梦系统怎么修改数据库表前缀的方法
我们在安装织梦的时候,很多地方都都是选择的默认,数据表前缀也是这样。但是对于我们拥有多个网站,而又使用虚拟主机或者合租主机的用户来说就是一 个苦闷的事情了
dedecms5.7怎么做301重定向
dedecms是我们常用的一个CMS程序,但是它自己的301还是很让人诟病,但是301的好处不必多说,大家都懂得,阅代码无数,还是未能解决
dedecms后台登录慢的解决方法
用了下DEDECMS v5.7 SP1版本,发现很多问题,其中一个比较严重的是,架到服务器上的dede网站后台打开菜单选项卡得不能动,等半天显示505服务器错误
织梦dedecms实现{dede:arclist keyword='[field:title/]'}效果
目的就是想实现,根据标题调用相关的文章,比如我的文章标题是“土匪”。然后使用怎么样的代码才可以自动列出
相关源码
-
 (自适应)APP应用软件落地页单页推广页网站模板下载基于PbootCMS内核开发的响应式单页模板,为企业产品展示、服务推广等应用场景设计。通过简洁直观的视觉布局与高效的技术架构,帮助用户快速构建专业级落地页面,实现移动端与PC端数据实时同步展示。查看源码
(自适应)APP应用软件落地页单页推广页网站模板下载基于PbootCMS内核开发的响应式单页模板,为企业产品展示、服务推广等应用场景设计。通过简洁直观的视觉布局与高效的技术架构,帮助用户快速构建专业级落地页面,实现移动端与PC端数据实时同步展示。查看源码 -
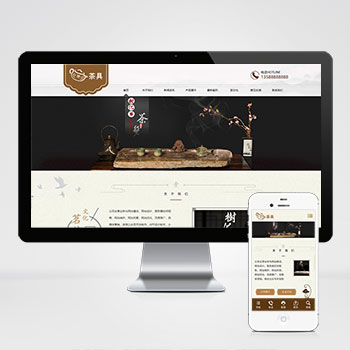
 响应式茶叶茶道pbootcms网站模板源码(自适应手机端)棕色复古茶具主题的响应式网站模板,为茶叶茶道企业设计,同时支持古玩字画、艺术文化等行业的快速适配,通过替换文字图片即可转型为其他行业官网,大幅降低开发成本。查看源码
响应式茶叶茶道pbootcms网站模板源码(自适应手机端)棕色复古茶具主题的响应式网站模板,为茶叶茶道企业设计,同时支持古玩字画、艺术文化等行业的快速适配,通过替换文字图片即可转型为其他行业官网,大幅降低开发成本。查看源码 -
 (自适应多语言)WordPress开源主题MirageV资讯个人博客源码MirageV资讯类个人博客主题源码/WordPress主题/全开源MirageV 是一款开源的 WordPress 主题,支持自适应、暗黑模式、多语言等功能,查看源码
(自适应多语言)WordPress开源主题MirageV资讯个人博客源码MirageV资讯类个人博客主题源码/WordPress主题/全开源MirageV 是一款开源的 WordPress 主题,支持自适应、暗黑模式、多语言等功能,查看源码 -
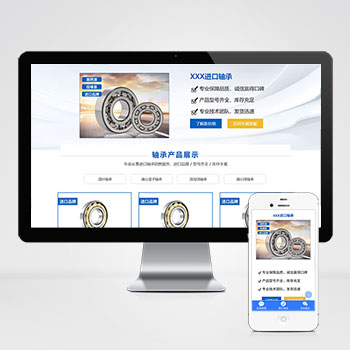
 (响应式)轴承机械五金零件产品pbootcms落地推广单页源码下载为轴承、机械零件等工业产品打造的响应式单页模板,基于PbootCMS内核开发,助力企业快速构建专业级产品展示页面。模板采用工业风设计语言,突出产品参数与性能优势,适用于设备制造商、零部件供应商等B2B场景推广。查看源码
(响应式)轴承机械五金零件产品pbootcms落地推广单页源码下载为轴承、机械零件等工业产品打造的响应式单页模板,基于PbootCMS内核开发,助力企业快速构建专业级产品展示页面。模板采用工业风设计语言,突出产品参数与性能优势,适用于设备制造商、零部件供应商等B2B场景推广。查看源码 -
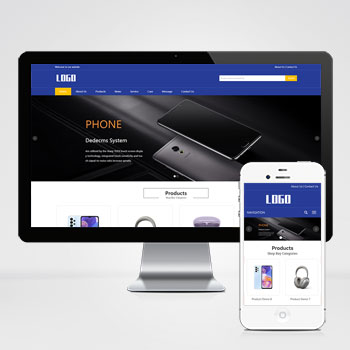
 (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板专业级外贸网站模板基于PbootCMS内核开发,为电子产品跨境贸易企业设计。采用响应式布局技术,确保电脑、平板、手机等设备访问时自动适配显示效果。数据实时同步管理,一次编辑全平台生效。查看源码
(自适应响应式)英文外贸电子产品手机配件网站pbootcms模板专业级外贸网站模板基于PbootCMS内核开发,为电子产品跨境贸易企业设计。采用响应式布局技术,确保电脑、平板、手机等设备访问时自动适配显示效果。数据实时同步管理,一次编辑全平台生效。查看源码 -
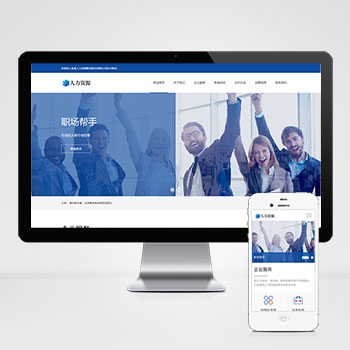
 (响应式)企业管理人力资源服务类pbootcms模板源码下载为人力资源服务及企业管理设计的响应式网站模板,基于PbootCMS内核开发。通过宽屏布局优化岗位展示效果,简洁界面聚焦人才服务核心业务,自适应技术确保在PC端与手机端查看源码
(响应式)企业管理人力资源服务类pbootcms模板源码下载为人力资源服务及企业管理设计的响应式网站模板,基于PbootCMS内核开发。通过宽屏布局优化岗位展示效果,简洁界面聚焦人才服务核心业务,自适应技术确保在PC端与手机端查看源码
| 分享笔记 (共有 篇笔记) |


