您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
dedecms列表页实现间隔五行一个分隔线的方法
![]() 寻真2023-10-11DedeCMS教程已有人查阅
寻真2023-10-11DedeCMS教程已有人查阅
导读dedecms列表页如果是每个标题都隔离,非常占用页面,为了让页面更集中,美观,英德网站建设想实现织梦dede文章列表页隔5行加一行线。
dedecms列表页如果是每个标题都隔离,非常占用页面,为了让页面更集中,美观,英德网站建设想实现织梦dede文章列表页隔5行加一行线。可惜找了大半天,无论是百度还是谷歌都没有真正比较好的答案。
当然不是咱百度不行,可惜到处都是两篇文章,一篇是08年某版主写的解决办法,当时估计是DEDE早期版本,需要修改inc里面的php文件和参数,非常的不方便。而另一篇则是一大堆的数据库参数调用与计算,好像是算法复杂了一些呀。
例如下面的代码——隔五行添加一分隔线
大家可以再自行调整一下。
当然不是咱百度不行,可惜到处都是两篇文章,一篇是08年某版主写的解决办法,当时估计是DEDE早期版本,需要修改inc里面的php文件和参数,非常的不方便。而另一篇则是一大堆的数据库参数调用与计算,好像是算法复杂了一些呀。
例如下面的代码——隔五行添加一分隔线
{dede:list pasize='50'}
<LI><a href="[field:arcurl /]" title="[field:title function='htmlspecialchars(@me)'/]" target=_blank>[field:title function="cn_substr(@me,48)"/]</a>[field:pubdaterunphp='yes']
$a="<font color=red>".strftime('%m-%d',@me)."</font>";
$b=strftime('%m-%d',@me);
$ntime = time();
$day3 = 3600 * 24;
if(($ntime - @me) < $day3) @me = $a;
else @me =$b;
[/field:pubdate]<br>
[field:global name=autoindex runphp="yes"]
if(@me%5==0)@me="<hr />";
else @me="";
[/field:global]
{/dede:list}
</LI>
不是说以上的代码不能用,而是基于代码简洁,成效简单的情况下,能够不修改文件,不复杂运算就好了。后来在苏歌seo的不懈努力之下,终于让蔚蓝找到了解决方法,简单的计算加上CSS控制一下,完美实现了dede隔五行加一分隔线。代码如下:
<div class="liebiao">
<ul>{dede:arclist orderby=pubdate titlelen='36' row='10'}
<li><a href="">[field:title/]</a>
[field:global runphp='yes' name=autoindex]
$a="<hr>";
((@me%5)==0)? @me="$a":@me="";
[/field:global]
</li>
{/dede:arclist}
</ul></div>
以上是利用系统生成文章列表时的序号除以5得整数时,序号后面将添加$a即<hr>,这时在文章列表就会自动在每五行的li后面添加一个<hr>,然后我们在css样式表上添加控制一下hr,就可以了。CSS代码参考如下:
.liebiao ul {}
.liebiao ul li {}
.liebiao hr {border:0; margin-top:5px; border-bottom:solid 1px #FCFCFC; height:1px; width:550px; margin-bottom:4px;}
以上hr的CSS样式的意思是边界为0,距离顶部5像素,底面边界为虚线、1像素、颜色,高度1像素,宽度550像素,距离底部4像素。大家可以再自行调整一下。
本文标签:
很赞哦! ()
相关教程
- dedecms列表页与详情调用tag标签同时带上链接的实现方法
- dedecms列表页缩略图随机调用的实现方法代码分享
- 织梦dedecms列表页首页和第一页内容重复,自动删除教程
- 织梦dedecms列表页栏目排序问题详解
- 在dedecms列表页中怎样得到文章总数的方法
- dedecms列表页调用tag的方法代码实例
- dedecms列表页频道页获取当前栏目的父栏目名称的实现方法
- dedecms列表页标题title后怎么加上页数其标题不重复
- 织梦dedecms列表页隔行换色的实现方法
- dedecms列表页自动统计当前栏目文档总数的方法
- 织梦dedecms列表页怎么调用当前栏目下内容数量
- dedecms列表页标题更符合SEO怎么修改
图文教程

dedecms模板中下载链接改成讯雷链接的方法及说明
dedecms模板中下载链接改成讯雷链接的办法。1.设置软件频道参数。在织梦dedecms后台系统设置-软件频道设置里面修改:2.修改/templets/system/channel_downlinks.htm代码
织梦dede如何删除管理员admin用户
在安装Dedecms的时候使用了默认的管理员名admin,但这个是存在不安全的隐患,这在你登陆Dedecms管理后台的时候也会提示你的。
dede织梦的sql语句调用方法实例介绍
看似简单的一段代码,功能却是很强大。 dede_arctype 栏目内容表 content 栏目内容字段名 cn_substr() 这个dede常用的字符串截取函数
dedecms怎么去掉列表推荐文档的粗体字效果
在做dede做网站时,有时推荐的文章在列表会是粗字体的,怎么去掉dede列表推荐粗字体的现象呢? DedeCMSv57具体操纵方法如下
相关源码
-
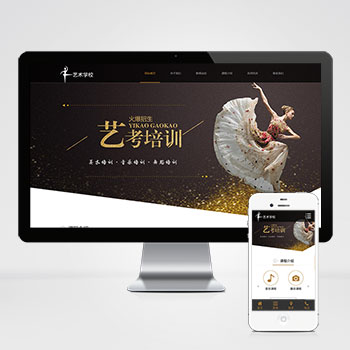
 响应式艺考培训学校机构pbootcms模板html5源码基于PbootCMS免费开源内核开发,为艺考培训学校与艺术机构设计,替换图文即可快速适配全行业需求。响应式布局兼容手机/PC端,数据实时同步,运维效率提升300%。查看源码
响应式艺考培训学校机构pbootcms模板html5源码基于PbootCMS免费开源内核开发,为艺考培训学校与艺术机构设计,替换图文即可快速适配全行业需求。响应式布局兼容手机/PC端,数据实时同步,运维效率提升300%。查看源码 -
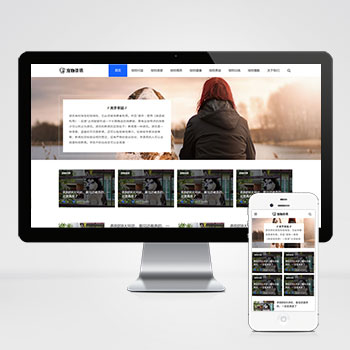
 (自适应响应式)宠物经验资讯咨询博客pbootcms网站源码下载除宠物资讯领域外,通过内容替换可快速适配宠物用品商城、宠物医疗咨询平台、宠物训练教程网站、动物保护组织官网、水族爱好者社区等垂直领域。查看源码
(自适应响应式)宠物经验资讯咨询博客pbootcms网站源码下载除宠物资讯领域外,通过内容替换可快速适配宠物用品商城、宠物医疗咨询平台、宠物训练教程网站、动物保护组织官网、水族爱好者社区等垂直领域。查看源码 -
 (PC+WAP)绿色硅胶橡胶玩具制品营销型网站源码下载为硅胶橡胶制品及玩具行业打造的营销型网站模板,采用PbootCMS内核开发,通过模块化设计实现产品参数、安全认证、应用场景等专业内容的可视化呈现,助力企业建立可信赖的线上展示平台。查看源码
(PC+WAP)绿色硅胶橡胶玩具制品营销型网站源码下载为硅胶橡胶制品及玩具行业打造的营销型网站模板,采用PbootCMS内核开发,通过模块化设计实现产品参数、安全认证、应用场景等专业内容的可视化呈现,助力企业建立可信赖的线上展示平台。查看源码 -
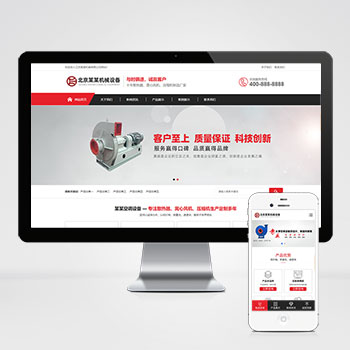
 (PC+WAP)压缩机离心风机红色机械设备营销型网站pbootcms模板基于PbootCMS开发的压缩机/离心风机专用模板,助力机械设备企业构建高效营销平台;模板可编辑压缩机参数表、风机性能曲线等专业展示模块查看源码
(PC+WAP)压缩机离心风机红色机械设备营销型网站pbootcms模板基于PbootCMS开发的压缩机/离心风机专用模板,助力机械设备企业构建高效营销平台;模板可编辑压缩机参数表、风机性能曲线等专业展示模块查看源码 -
 (PC+WAP)蓝色新能源环保太阳能光伏模板pbootcms下载新能源环保行业网站解决方案为太阳能光伏系统企业打造的专业网站模板,助力新能源企业高效展示产品与服务PbootCMS内核开发,源码开放可修改PC与手机端自适应设计查看源码
(PC+WAP)蓝色新能源环保太阳能光伏模板pbootcms下载新能源环保行业网站解决方案为太阳能光伏系统企业打造的专业网站模板,助力新能源企业高效展示产品与服务PbootCMS内核开发,源码开放可修改PC与手机端自适应设计查看源码 -
 (自适应多语言)WordPress开源主题MirageV资讯个人博客源码MirageV资讯类个人博客主题源码/WordPress主题/全开源MirageV 是一款开源的 WordPress 主题,支持自适应、暗黑模式、多语言等功能,查看源码
(自适应多语言)WordPress开源主题MirageV资讯个人博客源码MirageV资讯类个人博客主题源码/WordPress主题/全开源MirageV 是一款开源的 WordPress 主题,支持自适应、暗黑模式、多语言等功能,查看源码
| 分享笔记 (共有 篇笔记) |


